跑马灯效果在很多页面上也经常出现,本文主要为大家详细介绍微信小程序实现文字跑马灯效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
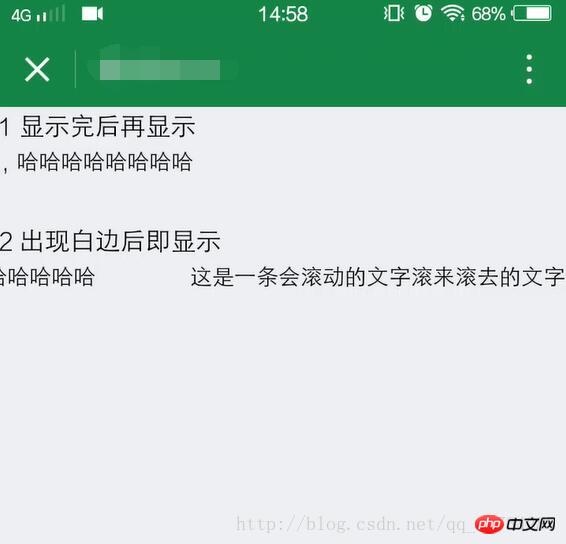
效果

wxml
<view>1 显示完后再显示</view><view>
<view>
<view>
{{text}}
</view>
</view></view><view>2 出现白边后即显示</view><view>
<view>
<view>
<text>{{text}}</text>
<text>{{text}}</text>
</view>
</view></view>
登录后复制
wxss
.example {
display: block;
width: 100%;
height: 100rpx;
}
.marquee_box {
width: 100%;
position: relative;
}
.marquee_text {
white-space: nowrap;
position: absolute;
top: 0;
}
登录后复制
js
// pages/home/marquee/marquee.js
Page({
data: {
text: '这是一条会滚动的文字滚来滚去的文字跑马灯,哈哈哈哈哈哈哈哈',
marqueePace: 1,//滚动速度
marqueeDistance: 0,//初始滚动距离
marqueeDistance2: 0,
marquee2copy_status: false,
marquee2_margin: 60,
size: 14,
orientation: 'left',//滚动方向
interval: 20 // 时间间隔
},
onShow: function () {
// 页面显示
var vm = this;
var length = vm.data.text.length * vm.data.size;//文字长度
var windowWidth = wx.getSystemInfoSync().windowWidth;// 屏幕宽度
vm.setData({
length: length,
windowWidth: windowWidth,
marquee2_margin: length = vm.data.marquee2_margin) { // 当第二条文字滚动到最左边时
vm.setData({
marqueeDistance2: vm.data.marquee2_margin // 直接重新滚动
});
clearInterval(interval);
vm.run2();
} else {
clearInterval(interval);
vm.setData({
marqueeDistance2: -vm.data.windowWidth
});
vm.run2();
}
}
}, vm.data.interval);
}
})
登录后复制
相关推荐:
以上就是文字跑马灯效果的实现的详细内容,更多请关注GTHOST其它相关文章!