在学本文的时候我们要知道函数节流是什么,,接下来本文就主要和大家分享微信小程序函数节流多次点击跳转如何防止,希望对大家有用。
场景
在使用小程序的时候会出现这样一种情况:当网络条件差或卡顿的情况下,使用者会认为点击无效而进行多次点击,最后出现多次跳转页面的情况。
解决办法
然后从 轻松理解JS函数节流和函数防抖 中找到了解决办法,就是函数节流(throttle):函数在一段时间内多次触发只会执行第一次,在这段时间结束前,不管触发多少次也不会执行函数。
/utils/util.js:
<span style="font-size: 14px;">function throttle(fn, gapTime) {<br> if (gapTime == null || gapTime == undefined) {<br> gapTime = 1500<br> }<br> let _lastTime = null return function () {<br> let _nowTime = + new Date()<br> if (_nowTime - _lastTime > gapTime || !_lastTime) {<br> fn()<br> _lastTime = _nowTime<br> }<br> }<br>}<br>module.exports = {<br> throttle: throttle<br>}<br>/pages/throttle/throttle.wxml:<br><button bindtap="'tap'" data-key="'abc'">tap</button><br>/pages/throttle/throttle.js<br>const util = require('../../utils/util.js')<br>Page({<br> data: {<br> text: 'tomfriwel'<br> },<br> onLoad: function (options) {<br> },<br> tap: util.throttle(function (e) {<br> console.log(this)<br> console.log(e)<br> console.log((new Date()).getSeconds())<br> }, 1000)<br>})</span>
登录后复制
这样,疯狂点击按钮也只会1s触发一次。
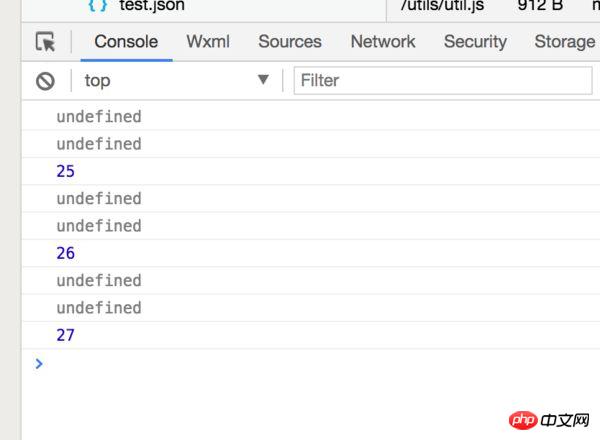
但是这样的话出现一个问题,就是当你想要获取this.data得到的this是undefined, 或者想要获取微信组件button传递给点击函数的数据e也是undefined,所以throttle函数还需要做一点处理来使其能用在微信小程序的页面js里。

出现这种情况的原因是throttle返回的是一个新函数,已经不是最初的函数了。新函数包裹着原函数,所以组件button传递的参数是在新函数里。所以我们需要把这些参数传递给真正需要执行的函数fn。
最后的throttle函数如下:
<span style="font-size: 14px;">function throttle(fn, gapTime) {<br> if (gapTime == null || gapTime == undefined) {<br> gapTime = 1500<br> }<br> let _lastTime = null // 返回新的函数 return function () {<br> let _nowTime = + new Date()<br> if (_nowTime - _lastTime > gapTime || !_lastTime) {<br> fn.apply(this, arguments) //将this和参数传给原函数<br> _lastTime = _nowTime<br> }<br> }<br>}<br></span>
登录后复制
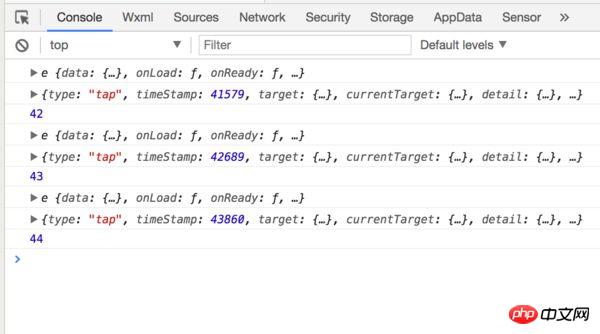
再次点击按钮this和e都有了:

相关推荐:
以上就是微信小程序函数节流多次点击跳转如何防止的详细内容,更多请关注GTHOST其它相关文章!