本篇文章带大家一起看看小程序中的生命周期,都有哪些生命周期函数,来聊一聊其从触发时机及其所做的事情,希望对大家有所帮助!

一、生命周期
1. 什么是生命周期?
生命周期 (Life Cycle) 是指一个对象从 创建 -> 运行 -> 销毁 的整个阶段,强调的是一个时间段
2. 小程序的生命周期
- 小程序的 启动,表示 生命周期的开始
- 小程序的 关闭,表示 生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
3. 小程序生命周期分类
-
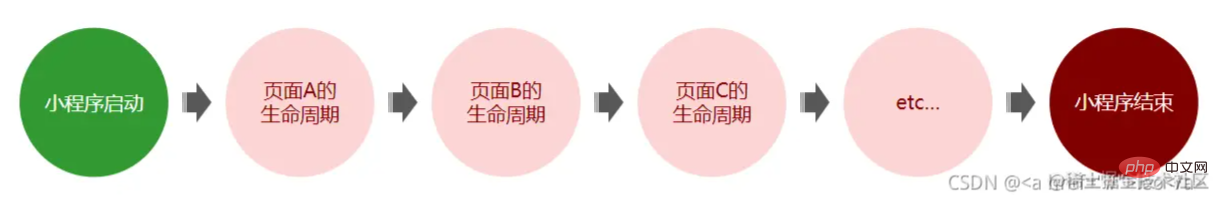
应用生命周期 特指小程序从启动 –> 运行 –> 销毁的过程
-
页面生命周期 特指小程序中,每个页面的加载 –> 渲染 –> 销毁的过程
-
注意:页面的生命周期范围较小,应用程序的生命周期范围较大

二、生命周期函数
1. 什么是生命周期函数?
-
小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行
-
生命周期函数的作用:
- 允许程序员在特定的生命周期时间点上,执行某些特定的操作
- 例如,页面刚加载的时候,在生命周期函数中自动发起数据请求,获取当前页面的数据
-
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
2. 应用的生命周期函数
-
app.js 是小程序执行的入口文件,在 app.js 中必须调用 App() 函数,且只能调用一次。其中,App() 函数是用来注册并执行小程序的
-
App(Object) 函数接收一个 Object 参数,可以通过这个 Object 参数,指定小程序的生命周期函数
-
app.js 中的代码
代码如下(示例):
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () { },
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) { },
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () { },
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) { }
})
登录后复制
3. 页面的生命周期
-
每个小程序页面,必须拥有自己的 .js 文件,且必须调用 Page() 函数,否则报错。其中 Page() 函数用来注册小程序页面
-
Page(Object) 函数接收一个 Object 参数,可以通过这个 Object 参数,指定页面的生命周期函数
-
page.js
代码如下(示例):
//index.js
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: { },
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) { },
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () { },
/**
* 生命周期函数--监听页面显示
*/
onShow: function () { },
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () { },
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () { },
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () { },
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () { },
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () { }
})
登录后复制
4. 组件的全部生命周期
组件有哪些生命周期?分别是什么时候?
| 生命周期 | 参数 | 描述 |
|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |
5. 组件主要的生命周期函数
data在哪个生命周期中初始化完毕?
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
最重要的生命周期是 created, attached, detached ,包含一个组件实例生命流程的最主要时间点。
-
组件实例刚刚被创建好时, created 生命周期被触发
- 此时还不能调用 setData
- 通常情况下,这个生命周期只应该用于给组件 this 添加一些自定义属性字段
-
在组件完全初始化完毕、进入页面节点树后, attached 生命周期被触发
- this.data 已被初始化完毕
- 这个生命周期很有用,绝大多数初始化工作可以在这个时机进行
-
在组件离开页面节点树后, detached 生命周期被触发
- 退出一个页面时,会触发页面内每个自定义组件的detached 生命周期被触发
- 如果组件还在页面节点树中,则 detached 会被触发。
- 此时适合做一些清理性质的工作
6. lifetimes 节点
同时以两种方式声明生命周期函数,会执行哪个?
生命周期方法可以直接定义在 Component 构造器的第一级参数中,组件的的生命周期也可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)
lifetimes: {
attached () {
console.log('在组件实例进入页面节点树')
},
detached () {
console.log('在组件实例被从页面节点树移除')
}
},
attached () {
console.log('~~~~~在组件实例进入页面节点树')
},
detached () {
console.log('~~~~~在组件实例被从页面节点树移除')
},
/**
* 组件的初始数据
*/
data: {
// rgb 的颜色值对象
_rgb: {
r: 0,
g: 0,
b: 0
},
// 根据 rgb 对象的三个属性,动态计算 fullColor 的值
fullColor: '0, 0, 0'
}
登录后复制
更多编程相关知识,请访问:!!
以上就是一起聊聊小程序中的生命周期(函数)的详细内容,更多请关注GTHOST其它相关文章!