本篇文章给大家介绍一下微信小程序中页面间值传递的2种方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

一:url带参数传递
与前端语言一样,小程序页面间的传递可以通过在路由url后接参数,路由的同时会将参数一并传递到新的页面。
index.wxml:
<!--index.wxml--> <view> <!-- 使用navigator组件 --> <navigator>title=参数传递</navigator></view>
登录后复制
demo.js
// pages/demo/demo.js
Page({
data: {
title:''
},
onLoad: function (options) {
console.log(options) //打印options,可以看到title的值可以获取到
this.setData({
title:options.title //为页面中title赋值
})
},
})
登录后复制
demo.wxml
<!--pages/demo/demo.wxml-->
<view>
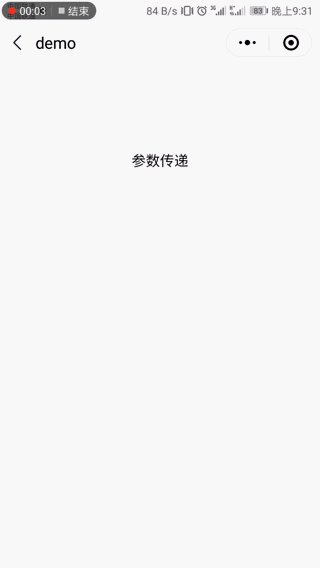
{{title}}
</view>
登录后复制
效果图:

二:将值存入全局变量
我们同样可以将需要的值存入全局变量中,在需要的地方直接引用就好了。
app.js
//app.js
App({
globalData: {}
})
登录后复制
index.wxml
<!--index.wxml--> <!-- 点击触发goto_demo函数 --> <view> title=参数传递 </view>
登录后复制
index.js
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
title:'参数传递'
},
goto_demo: function() {
app.globalData.title = this.data.title
wx.navigateTo({
url: '../demo/demo',
})
}
})
登录后复制
demo.js
// pages/demo/demo.js
//获取应用实例
const app = getApp()
Page({
data: {
title:''
},
onLoad: function (options) {
console.log(app.globalData.title) //打印options,可以看到title的值可以获取到
this.setData({
title: app.globalData.title //为页面中title赋值
})
},
})
登录后复制
需要用到全局变量时记得要先获取应用实例:const app = getApp()
效果图同上。
相关学习推荐:
以上就是浅谈小程序中页面间传值的2种方法的详细内容,更多请关注GTHOST其它相关文章!