小程序中怎么样缩小图标
微信小程序中图标使用icon组件,属性值有type、size、color,控制图标大小的是size属性,想要缩小图标,只需要将size的值设置小一点即可。
推荐学习:
icon组件参数如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
参考代码:
1、wxml
<view> <block> <icon></icon> </block></view><view> <block> <icon></icon> </block></view><view> <block> <icon></icon> </block></view>
登录后复制
2、js
Page({
data: {
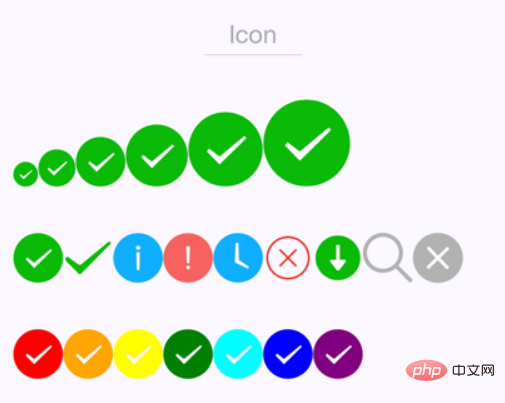
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
}
})
登录后复制
3、效果图:

PHP中文网,大量,欢迎学习!
以上就是小程序中怎么样缩小图标的详细内容,更多请关注GTHOST其它相关文章!