本篇文章给大家带来的内容是关于小程序如何能实现类似朋友圈定位的功能(高德地图),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
说明
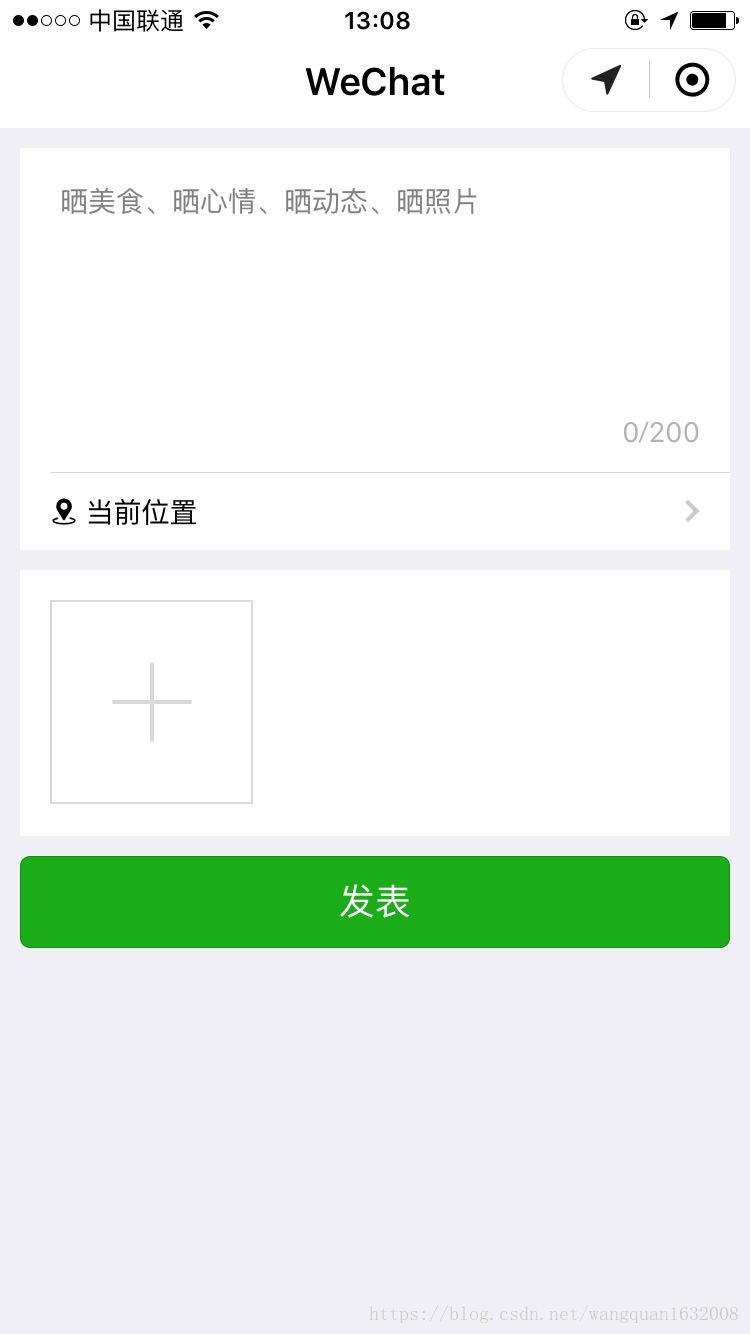
因项目需要,该功能类似于微信朋友圈发布时的选择位置
思路
可使用第三方地图服务商的API,根据当前位置查询POI列表,再展示在小程序的界面上
##效果:
代码实现
1、申请Key,并下载核心SDK
此步参照官方说明。
高德:https://lbs.amap.com/
百度:http://lbsyun.baidu.com/
腾讯:https://lbs.qq.com/
本案以高德为例。
下载地址:https://lbs.amap.com/api/wx/download
2、设置安全通讯域名
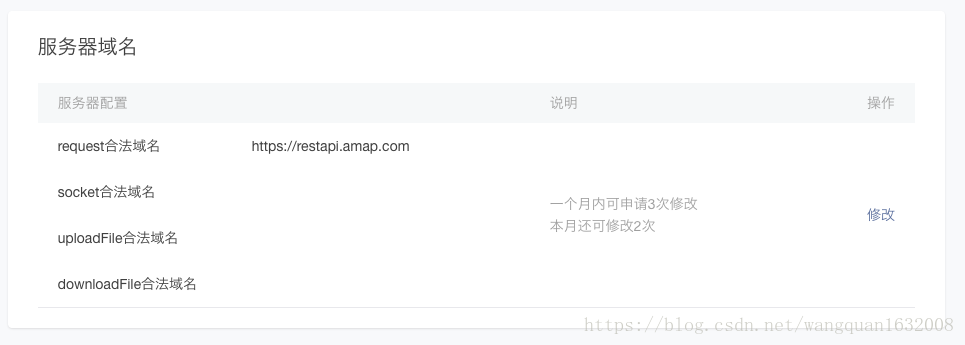
登录微信公众平台,在 “设置”->”开发设置” 中设置 request 合法域名,将 https://restapi.amap.com 中添加进去。如下图所示:
相关代码
wxml
<view>
<view>
<view>
<view>
<view>
<view>
<icon></icon>
<input>
<view> 0}}" bindtap="clearInput">
<icon></icon>
</view>
</view>
<label>
<icon></icon>
<view>搜索</view>
</label>
</view>
<view>取消</view>
</view>
<view>
<view>不显示位置</view>
</view>
<block>
<view>
<view>{{item.name}}</view>
<view>{{item.address}}</view>
</view>
</block>
</view>
</view></view>
登录后复制
js
var amapFile = require('../../utils/amap-wx.js');
var markersData = [];Page({ data: { inputShowed: false, inputVal: "", markersData: [], latitude: '', longitude: ''
}, showInput: function() {
this.setData({ inputShowed: true
});
}, hideInput: function() {
this.setData({ inputVal: "", inputShowed: false
});
}, clearInput: function() {
this.setData({ inputVal: ""
});
}, inputTyping: function(e) {
this.setData({ inputVal: e.detail.value
});
}, onLoad: function(options) {
var that = this;
var myAmapFun = new amapFile.AMapWX({ key: '你申请的Key'
});
myAmapFun.getPoiAround({ success: function(data) {
markersData = data.markers;
that.setData({ markersData: markersData
});
}, fail: function(info) {
wx.showModal({ title: info.errMsg
})
}
})
}
})
登录后复制
相关推荐:
以上就是小程序如何能实现类似朋友圈定位的功能(高德地图)的详细内容,更多请关注GTHOST其它相关文章!