这篇文章主要为大家详细介绍了微信小程序仿美团城市选择,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序城市选择器,供大家参考,具体内容如下

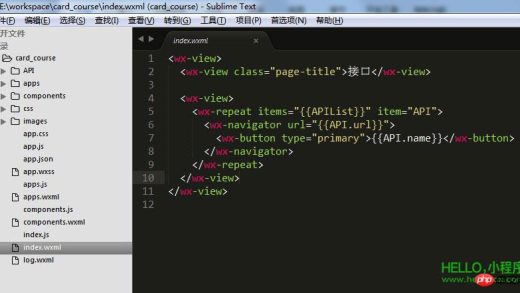
代码很简单.
var city = require('../../utils/city.js');
var app = getApp()
Page({
data: {
searchLetter: [],
showLetter: "",
winHeight: 0,
// tHeight: 0,
// bHeight: 0,
cityList: [],
isShowLetter: false,
scrollTop: 0,//置顶高度
scrollTopId: '',//置顶id
city: "上海市",
hotcityList: [{ cityCode: 110000, city: '北京市' }, { cityCode: 310000, city: '上海市' }, { cityCode: 440100, city: '广州市' }, { cityCode: 440300, city: '深圳市' }, { cityCode: 330100, city: '杭州市' }, { cityCode: 320100, city: '南京市' }, { cityCode: 420100, city: '武汉市' }, { cityCode: 410100, city: '郑州市' }, { cityCode: 120000, city: '天津市' }, { cityCode: 610100, city: '西安市' }, { cityCode: 510100, city: '成都市' }, { cityCode: 500000, city: '重庆市' }]
},
onLoad: function () {
// 生命周期函数--监听页面加载
var searchLetter = city.searchLetter;
var cityList = city.cityList();
var sysInfo = wx.getSystemInfoSync();
var winHeight = sysInfo.windowHeight;
var itemH = winHeight / searchLetter.length;
var tempObj = [];
for (var i = 0; i <p></p><p>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!</p><p>相关推荐:</p><p><a title="微信小程序实现折叠与展开文章功能" href="http://www.php.cn/xiaochengxu-405154.html" target="_blank">微信小程序实现折叠与展开文章功能</a><br></p><p><a title="微信小程序中购物车功能的实现" href="http://www.php.cn/xiaochengxu-405084.html" target="_blank">微信小程序中购物车功能的实现</a><br></p><p><a title="微信小程序获取二维码的方法" href="http://www.php.cn/xiaochengxu-405034.html" target="_blank">微信小程序获取二维码的方法</a><br></p><p></p><p class="clearfix"><span class="jbTestPos"></span></p>
登录后复制
以上就是微信小程序仿美团城市选择的实现的详细内容,更多请关注GTHOST其它相关文章!