这篇文章主要为大家详细介绍了微信小程序实现mui数字输入框效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序实现MUI数字输入框的具体代码,供大家参考,具体内容如下
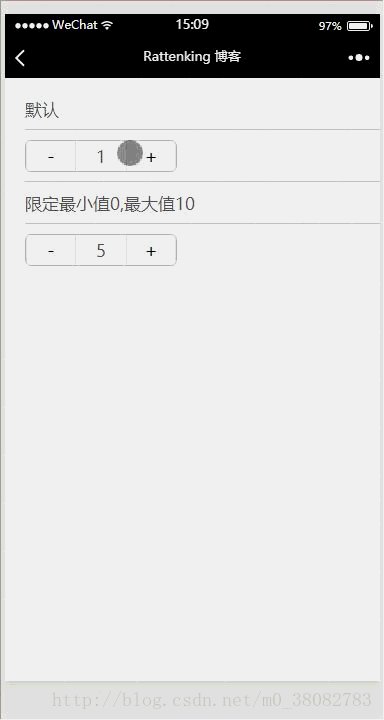
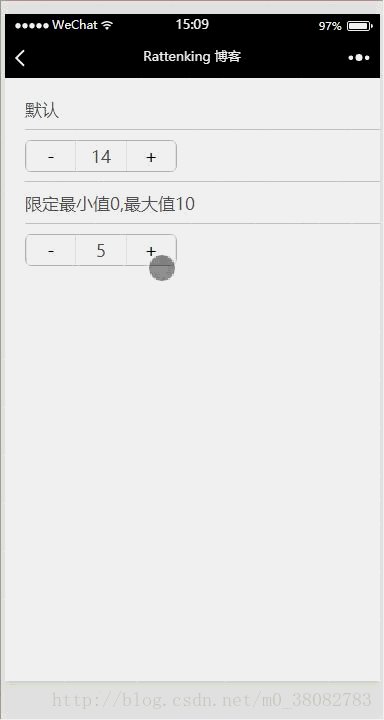
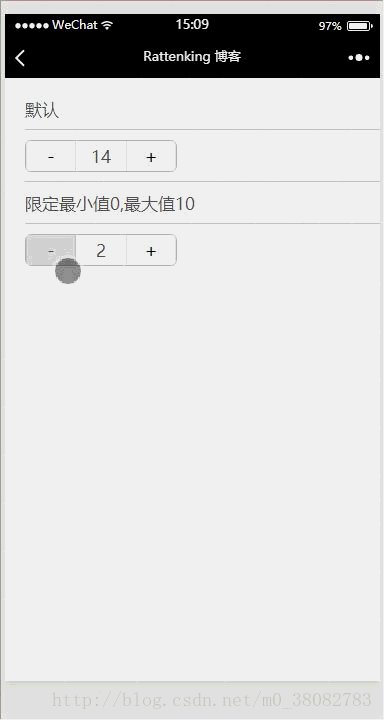
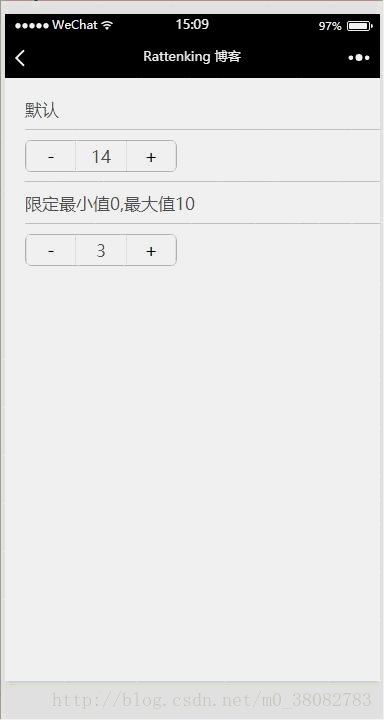
效果图

WXML
<view> <view>默认</view> <view> <view> <button>-</button> <input> <button>+</button> </view> </view> <view>限定最小值0,最大值10</view> <view> <view> <button>-</button> <input> <button>+</button> </view> </view></view>
登录后复制
WXSS
.tui-number-group{
display: table;
table-layout: fixed;
width: 300rpx;
text-align: center;
border-radius: 6px;
border: 1px solid #bbb;
overflow: hidden;
}
.tui-number-cell{
display: table-cell;
line-height: 1.7;
border-radius: 0;
}
button::after{
border-bottom: none;
border-top: none;
border-radius: 0;
}
登录后复制
JS
Page({
data: {
number: 1,
number1: 5,
disabled1: false,
disabled2: false
},
prevNum(){
this.setData({ number: this.data.number + 1 });
},
nextNum(){
this.setData({ number: this.data.number - 1 });
},
prevNum1() {
this.setData({
number1: this.data.number1 >= 10 ? 10 : this.data.number1 + 1 ,
disabled1: this.data.number1 !== 0 ? false : true,
disabled2: this.data.number1 !== 10 ? false : true
});
},
nextNum1() {
this.setData({
number1: this.data.number1 <p></p><p><strong>注意</strong></p><p>button组件的边框和圆角设置在button::after,需要对其重置。<br></p><p>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!</p><p>相关推荐:</p><p><a title="微信小程序如何实现image组件图片自适应宽度比例显示的方法" href="http://www.php.cn/xiaochengxu-405119.html" target="_blank">微信小程序如何实现image组件图片自适应宽度比例显示的方法</a><br></p><p><a title="微信小程序中input表单与redio及下拉列表的使用" href="http://www.php.cn/xiaochengxu-405080.html" target="_blank">微信小程序中input表单与redio及下拉列表的使用</a><br></p><p><a title="微信小程序中vidao实现视频播放和弹幕功能的介绍" href="http://www.php.cn/xiaochengxu-405077.html" target="_blank">微信小程序中vidao实现视频播放和弹幕功能的介绍</a><br></p><p></p><p class="clearfix"><span class="jbTestPos"></span></p>
登录后复制
以上就是微信小程序实现MUI数字输入框效果的详细内容,更多请关注GTHOST其它相关文章!