这篇文章主要介绍了微信小程序 slider 详解及实例代码的相关资料,需要的朋友可以参考下
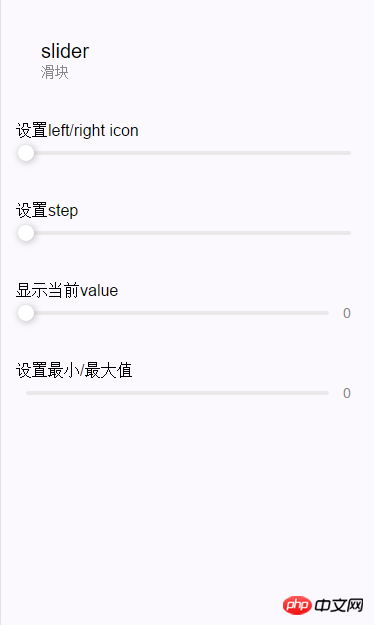
实现效果图:

滑动选择器
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被 (max – min) 整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| show-value | Boolean | false | 是否显示当前value |
| bindchange | EventHandle | 完成一次拖动后触发的事件,event.detail = {value:value} |
示例代码:
<view> <text>设置left/right icon</text> <view> <slider></slider> </view></view><view> <text>设置step</text> <view> <slider></slider> </view></view><view> <text>显示当前value</text> <view> <slider></slider> </view></view><view> <text>设置最小/最大值</text> <view> <slider></slider> </view></view>
登录后复制
var pageData = {}
for(var i = 1; i <p></p><p>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!</p><p>相关推荐:</p><p><a title="关于微信小程序实现顶部选项卡(swiper)的介绍" href="http://www.php.cn/xiaochengxu-405109.html" target="_blank">关于微信小程序实现顶部选项卡(swiper)的介绍</a><br></p><p><a title="微信小程序实现YDUI中ScrollTab组件" href="http://www.php.cn/xiaochengxu-405097.html" target="_blank">微信小程序实现YDUI中ScrollTab组件</a><br></p><p><a title="微信小程序progress组件的使用介绍" href="http://www.php.cn/xiaochengxu-405095.html" target="_blank">微信小程序progress组件的使用介绍</a><br></p><p></p><p class="clearfix"><span class="jbTestPos"></span></p>
登录后复制
以上就是关于微信小程序slider的介绍的详细内容,更多请关注GTHOST其它相关文章!