这篇文章主要为大家详细介绍了微信小程序progress组件的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文为大家分享了微信小程序progress组件的使用方法,供大家参考,具体内容如下
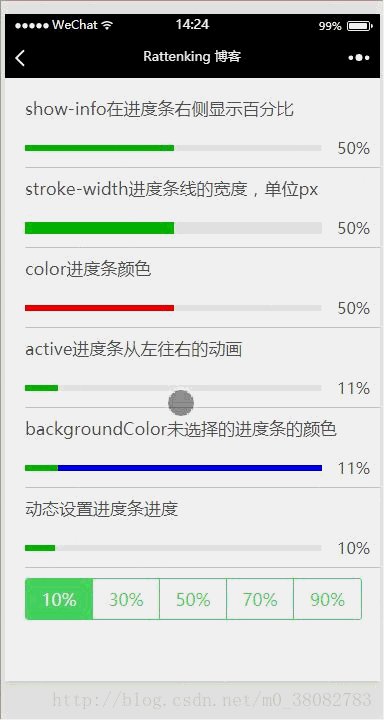
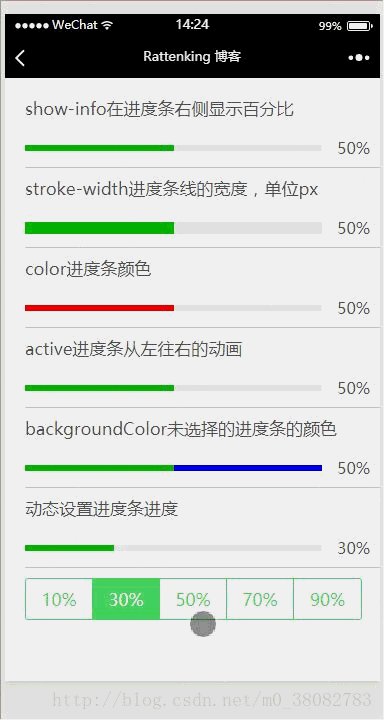
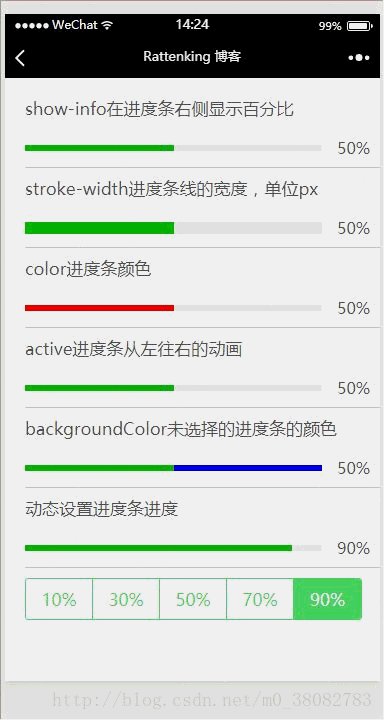
效果图

WXML
<view> <view> <text>show-info在进度条右侧显示百分比</text> <progress></progress> </view> <view> <text>stroke-width进度条线的宽度,单位px</text> <progress></progress> </view> <view> <text>color进度条颜色</text> <progress></progress> </view> <view> <text>active进度条从左往右的动画</text> <progress></progress> </view> <view> <text>backgroundColor未选择的进度条的颜色</text> <progress></progress> </view> <view> <text>动态设置进度条进度</text> <progress></progress> </view> <view> <view> <text>10%</text> <text>30%</text> <text>50%</text> <text>70%</text> <text>90%</text> </view> </view></view>
登录后复制
JS
Page({
data: {
index: 10
},
changeTabbar(e){
this.setData({ index: e.currentTarget.dataset.id})
}
})
登录后复制
progress属性
percent:初始化所占百分比
show-info:进度条右侧是否显示进度条百分比
stroke-width:进度条宽度,单位px,默认为6
color:进度条颜色
activeColor:已选择的进度条的颜色
backgroundColor:未选择的进度条的颜色
active:进度条从左往右的动画
active-mode:backwards: 动画从头播;forwards:动画从上次结束点接着播
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上就是微信小程序progress组件的使用介绍的详细内容,更多请关注GTHOST其它相关文章!


