这篇文章主要介绍了微信小程序 vidao实现视频播放和弹幕的功能的相关资料,这里提供实现代码及实现效果图,需要的朋友可以参考下
微信小程序 vidao视频播放及弹幕的功能的实现。
vidao
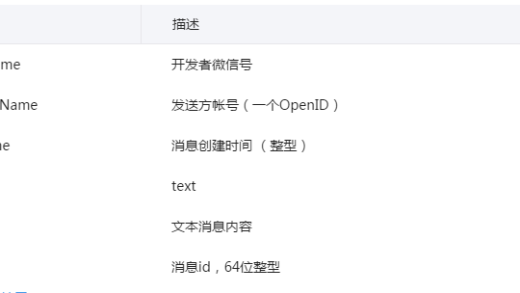
我现在看到的官方文档是不带danmu(弹幕)属性的,之前是有的,不过现在这个属性还可以生效。控制视频的状态可以根据video标签的唯一id得到一个对象实例。video组件并不具备action属性,不能通过action来控制。
.wxml
<view> <video></video> <view> <button>获取视频</button> </view></view><!-- danmu-list:弹幕列表 enable-danmu:是否显示弹幕 danmu-btn:弹幕按钮 controls:是否显示视频控件,并没有什么用 --><view> <video></video> <view> <button>获取视频</button> <input> <button>发送弹幕</button> </view></view><!-- 现在的video就下面三个属性 --><video></video>
登录后复制
.js
function getRandomColor () {
let rgb = []
for (let i = 0 ; i <p></p><p>效果<br></p><p> <img src="https://img.php.cn/upload/article/000/000/009/e3d7bed938f6b02239f45bb65905806e-0.gif" alt=""></p><p>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!</p><p>相关推荐:</p><p><a title="微信小程序中input输入及动态设置按钮的实现" href="http://www.php.cn/xiaochengxu-405055.html" target="_blank">微信小程序中input输入及动态设置按钮的实现</a><br></p><p><a title="微信小程序中小说阅读小程序的实现" href="http://www.php.cn/xiaochengxu-405059.html" target="_blank">微信小程序中小说阅读小程序的实现</a><br></p><p></p><p class="clearfix"><span class="jbTestPos"></span></p>
登录后复制
以上就是微信小程序中vidao实现视频播放和弹幕功能的介绍的详细内容,更多请关注GTHOST其它相关文章!