这篇文章主要为大家详细介绍了微信小程序button组件的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文为大家分享了微信小程序button组件的使用方法,供大家参考,具体内容如下
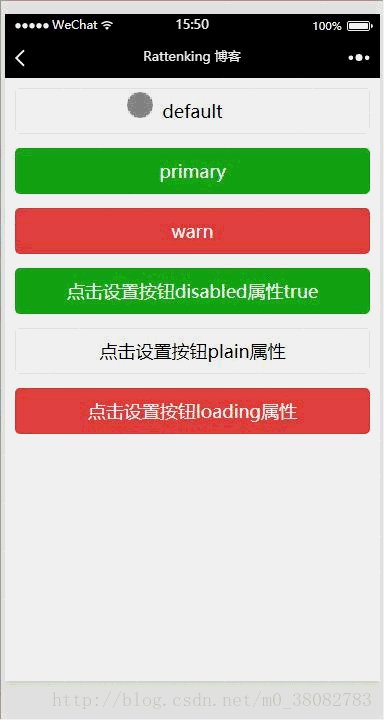
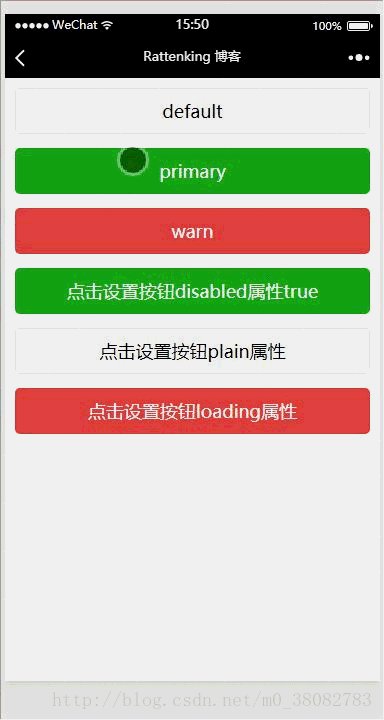
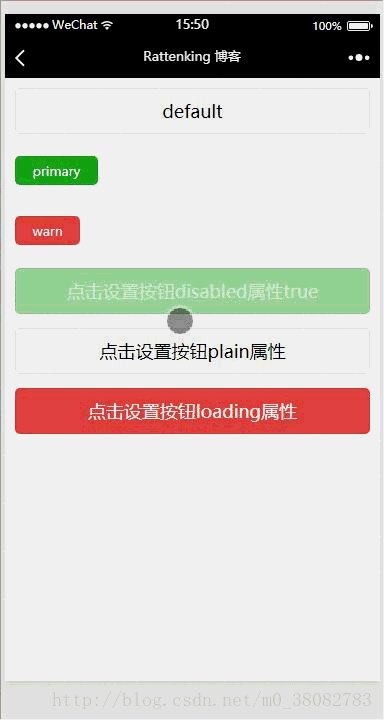
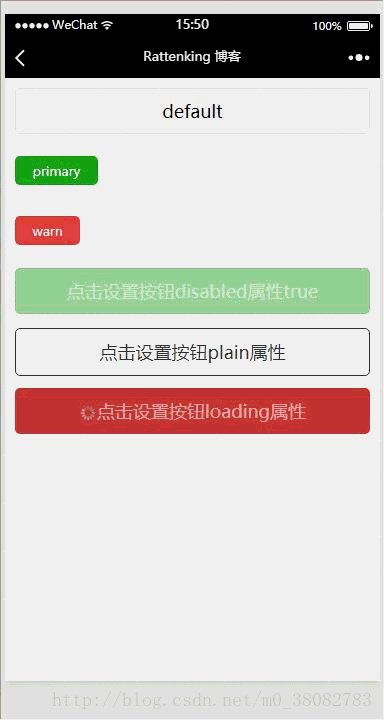
展示效果图

button组件的常用属性
-
size:default、mini—-default为块级按钮、mini为小按钮
-
type:primary、default、warn—-primary提交成功、default默认灰色、warn警告色
-
plain:true、false—-按钮是否镂空,背景色透明
-
disabled:true、false—-是否禁用
-
loading:true、false—-名称前是否带 loading 图标
WXML
<view> <view> <button> default </button> </view> <view> <button> primary </button> </view> <view> <button> warn </button> </view> <view> <button>点击设置按钮disabled属性true</button> </view> <view> <button>点击设置按钮plain属性</button> </view> <view> <button>点击设置按钮loading属性</button> </view></view>
登录后复制
WXSS
.tui-btn-group{
padding: 10px;
}
.tui-btn-content{
height: 60px;
line-height: 60px;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}
登录后复制
JS
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function (e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function (e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function (e) {
this.setData({
loading: !this.data.loading
})
}
}
//循环给'default', 'primary', 'warn'按钮创建函数
for (var i = 0; i <p></p><p>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!</p><p>相关推荐:</p><p><a href="http://www.php.cn/xiaochengxu-404751.html" target="_blank">微信小程序
textarea 的使用方法</a><br></p><p><a href="http://www.php.cn/xiaochengxu-404750.html" target="_blank">微信小程序
触控事件的介绍</a><br></p><p><a href="http://www.php.cn/xiaochengxu-404744.html" target="_blank">微信小程序中的onLoad的解析</a></p><p></p><p class="clearfix"><span class="jbTestPos"></span></p>
登录后复制
以上就是微信小程序button组件的使用介绍的详细内容,更多请关注GTHOST其它相关文章!