这篇文章主要介绍了微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法,涉及事件绑定及this.setdata动态设置属性数据的相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现动态设置placeholder提示文字及按钮选中取消状态的方法。分享给大家供大家参考,具体如下:
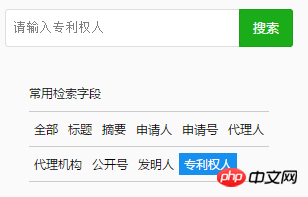
效果图展示



通过绑定点击事件placeholder方法,获取data-num的值,通过js判断num等于几,然后通过class=”{{num==X?’active’:”}}”表达式判断哪个标签处于选中状态(即蓝底白字);
js通过获取data-key,设置input输入框中placeholder的动态值
wxml里的内容:
<view> <p> <span>全部</span> <span>标题</span> <span>摘要</span> <span>申请人</span> <span>申请号</span> <span>代理人</span> </p> <p> <span>代理机构</span> <span>公开号</span> <span>发明人</span> <span>专利权人</span> </p> </view>
登录后复制
js里的内容:
var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})
登录后复制
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上就是微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法的详细内容,更多请关注GTHOST其它相关文章!