这篇文章主要介绍了微信小程序实现点击按钮修改字体颜色功能,涉及微信小程序wx:for循环读取data数值及事件绑定修改元素属性相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现点击按钮修改字体颜色功能。分享给大家供大家参考,具体如下:
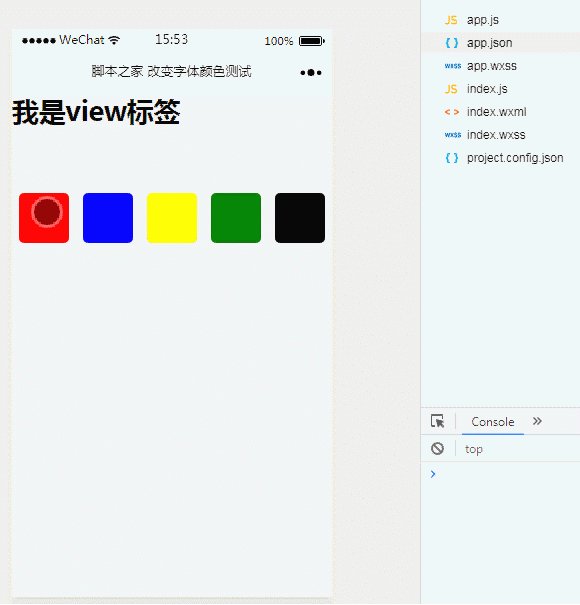
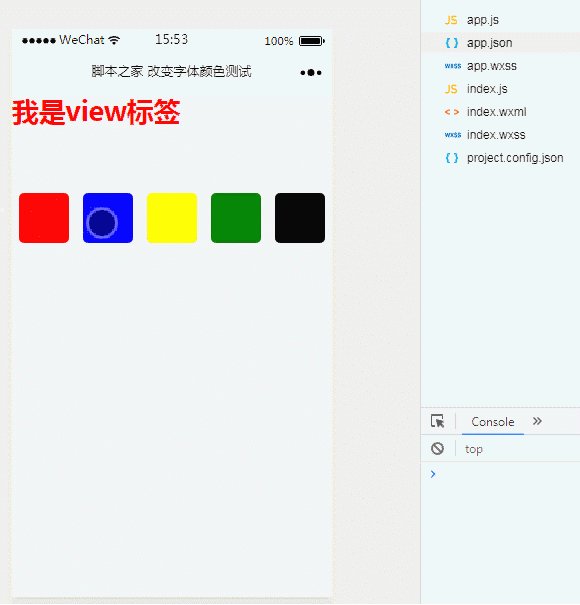
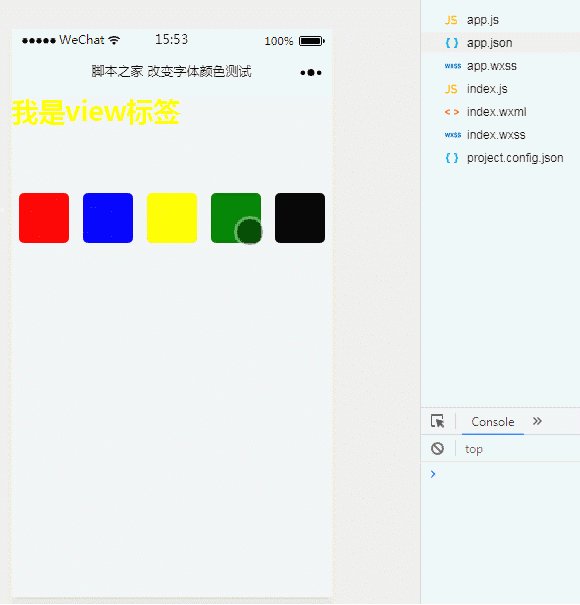
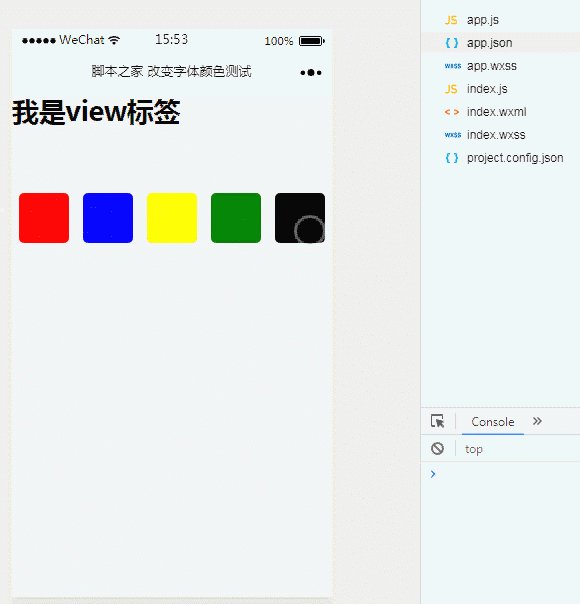
1、效果展示

2、关键代码
index.wxml文件
<view>我是view标签</view><view> <block> <button></button> </block></view>
登录后复制
这里使用bindtap=”bindtap{{index}}”绑定事件动态修改style=”color:{{color}}”中的颜色值。
index.js文件
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<p></p><p>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!</p><p>相关推荐:</p><p><a href="http://www.php.cn/xiaochengxu-404699.html" target="_blank">微信小程序中video组件的介绍</a><br></p><p><a href="http://www.php.cn/xiaochengxu-404692.html" target="_blank">微信小程序之获取当前位置经纬度以及地图显示</a><br></p><p></p><p class="clearfix"><span class="jbTestPos"></span></p>
登录后复制
以上就是微信小程序实现点击按钮修改字体颜色的功能的详细内容,更多请关注GTHOST其它相关文章!