这篇文章主要介绍了微信小程序实现的贪吃蛇游戏,结合实例形式分析了微信小程序实现贪吃蛇游戏功能的相关界面布局与代码逻辑操作技巧,并附带源码供读者下载参考,需要的朋友可以参考下
本文实例讲述了微信小程序实现的贪吃蛇游戏。分享给大家供大家参考,具体如下:
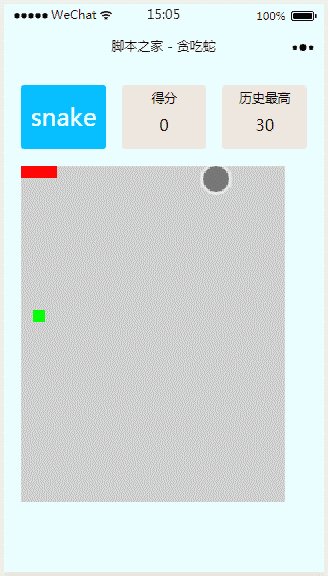
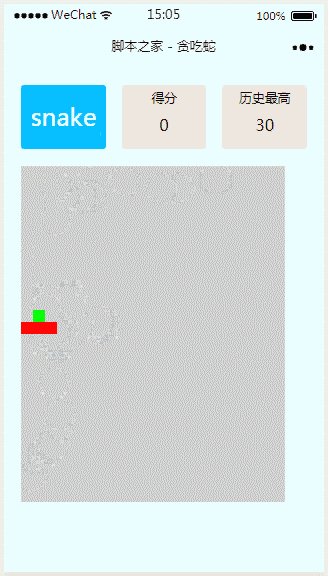
先来看看运行效果:

具体代码如下:
界面布局 pages/snake/snake/snake.wxml:
<!--snake.wxml-->
<view><view>
<view>snake</view>
<view>
<view>得分</view>
<view>{{score}}</view>
</view>
<view>
<view>历史最高</view>
<view>{{maxscore}}</view>
</view></view><view>
<view>
<view>
</view>
</view></view><modal>
<view> 游戏结束,重新开始吗? </view></modal></view>
登录后复制
逻辑功能 pages/snake/snake/snake.js:
//snake.js
var app = getApp();
Page({
data:{
score: 0,//比分
maxscore: 0,//最高分
startx: 0,
starty: 0,
endx:0,
endy:0,//以上四个做方向判断来用
ground:[],//存储操场每个方块
rows:28,
cols:22,//操场大小
snake:[],//存蛇
food:[],//存食物
direction:'',//方向
modalHidden: true,
timer:''
} ,
onLoad:function(){
var maxscore = wx.getStorageSync('maxscore');
if(!maxscore) maxscore = 0
this.setData({
maxscore:maxscore
});
this.initGround(this.data.rows,this.data.cols);//初始化操场
this.initSnake(3);//初始化蛇
this.creatFood();//初始化食物
this.move();//蛇移动
},
//计分器
storeScore:function(){
if(this.data.maxscore 5 || Math.abs(shu) > 5){
var direction = (Math.abs(heng) > Math.abs(shu)) ? this.computeDir(1, heng):this.computeDir(0, shu);
switch(direction){
case 'left':
if(this.data.direction=='right')return;
break;
case 'right':
if(this.data.direction=='left')return;
break;
case 'top':
if(this.data.direction=='bottom')return;
break;
case 'bottom':
if(this.data.direction=='top')return;
break;
default:
}
this.setData({
startx:0,
starty:0,
endx:0,
endy:0,
direction:direction
})
}
},
computeDir: function(heng, num){
if(heng) return (num > 0) ? 'right' : 'left';
return (num > 0) ? 'bottom' : 'top';
},
creatFood:function(){
var x=Math.floor(Math.random()*this.data.rows);
var y=Math.floor(Math.random()*this.data.cols);
var ground= this.data.ground;
ground[x][y]=2;
this.setData({
ground:ground,
food:[x,y]
});
},
changeDirection:function(dir){
switch(dir){
case 'left':
return this.changeLeft();
break;
case 'right':
return this.changeRight();
break;
case 'top':
return this.changeTop();
break;
case 'bottom':
return this.changeBottom();
break;
default:
}
},
changeLeft:function(){
var arr=this.data.snake;
var len=this.data.snake.length;
var snakeHEAD=arr[len-1][1];
var snakeTAIL=arr[0];
var ground=this.data.ground;
ground[snakeTAIL[0]][snakeTAIL[1]]=0;
for(var i=0;i<len-1>=this.data.rows||snakeHEAD[1]>=this.data.cols||snakeHEAD[1]<p>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!</p>
<p>相关推荐:</p>
<p><a href="http://www.php.cn/xiaochengxu-404626.html" target="_blank">微信小程序之多文件下载的简单封装</a></p>
<p><a href="http://www.php.cn/xiaochengxu-404588.html" target="_blank">微信小程序如何实现美团菜单</a></p>
<p class="clearfix"><span class="jbTestPos"></span></p></len-1>
登录后复制
以上就是微信小程序实现的贪吃蛇游戏【附源码】的详细内容,更多请关注GTHOST其它相关文章!