Swiper是滑动特效插件,面向手机、平板电脑等移动终端。能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。是目前应用较广泛的移动端网页触摸内容滑动插件。
实例:

更多样式,可以查看官方的API
参考链接:https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html?t=1475052054228
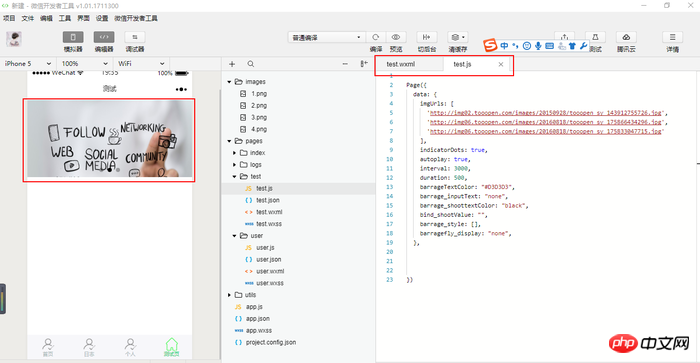
第一步:WXML文件:
<swiper> <block> <swiper-item> <image></image> </swiper-item> </block></swiper>
登录后复制
第二步:js文件:
Page({ data: {
imgUrls: [ 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
},
})
登录后复制
介绍一下参数的意思:
indicatorDots: true, autoplay: true, interval: 3000, duration: 500,
登录后复制
indicator-dots Boolean false 是
否显示面板指示点
autoplay Boolean false 是否自动切换
interval Number 5000 自动切换时间间隔
duration Number 500 滑动动画时长
以上就是从零开始开发微信小程序轮播图(五)的详细内容,更多请关注GTHOST其它相关文章!