本文主要和大家分享微信小程序开发上传图片功能实例,希望能帮助到大家。
一.了解wx.chooseimage(object)

二.代码编程
在pages文件里面创建uploadimg文件夹
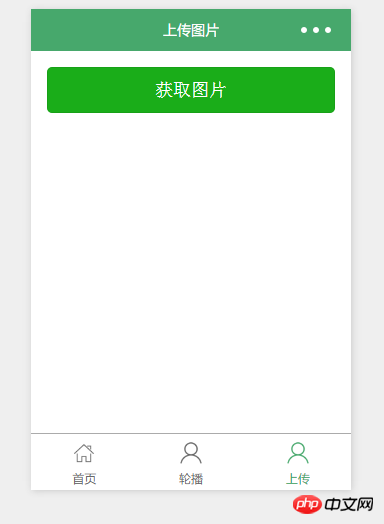
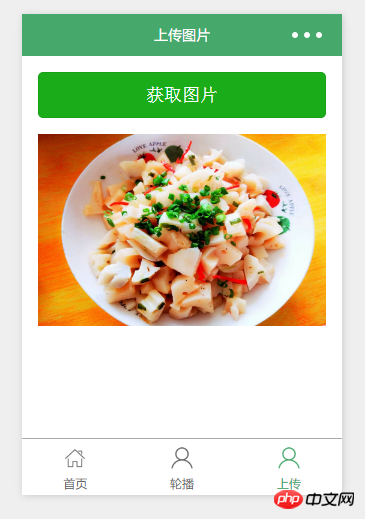
1.编写页面结构:uploadimg.wxml
<view><button>获取图片</button> <image></image> </view>
登录后复制

2.设置数据:uploadimg.js
//获取应用实例
var app = getApp()
Page({
data: {
tempFilePaths: '',
},
/**
* 上传图片
*/
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
// 可以指定是原图还是压缩图,默认二者都有
sizeType: ['original', 'compressed'],
// 可以指定来源是相册还是相机,默认二者都有
sourceType: ['album', 'camera'],
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
success: function (res) {
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
})
登录后复制

相关推荐:
以上就是微信小程序开发上传图片功能实例分享的详细内容,更多请关注GTHOST其它相关文章!