本文主要和大家分享微信小程序开发弹出框实现方法,本文所分享的代码很清晰,希望能帮助到大家。
 <br>
<br>
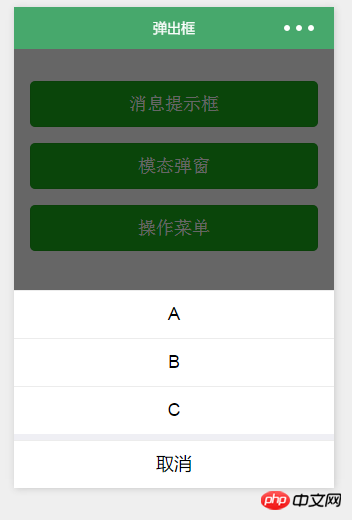
<view><button>消息提示框</button> <button>模态弹窗</button> <button>操作菜单</button> </view>
登录后复制
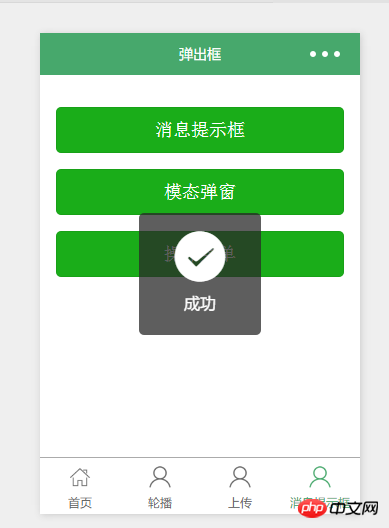
1.消息提示——wx.showToast(OBJECT)

//show.js
//获取应用实例
var app = getApp()
Page({
showok:function() {
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
}
})
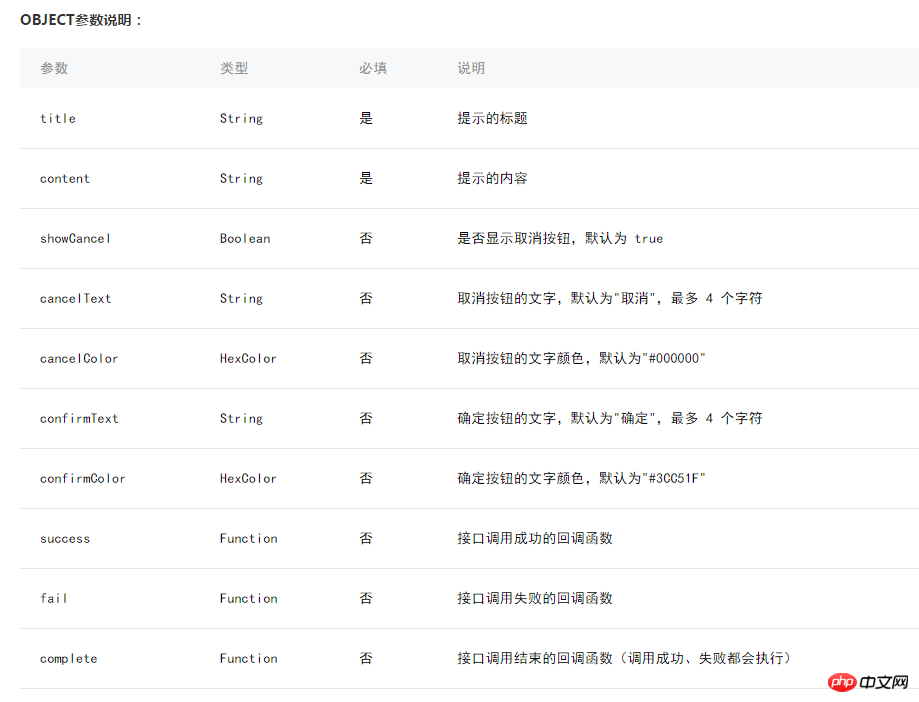
登录后复制  <br>2.模态弹窗——wx.showModal(OBJECT)
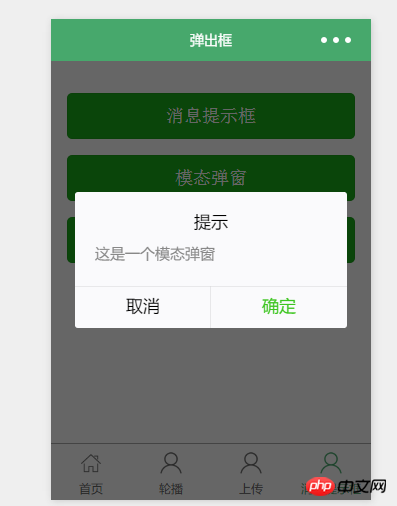
<br>2.模态弹窗——wx.showModal(OBJECT)
<br>
 <br>
<br>
//show.js
//获取应用实例
var app = getApp()
Page({
modalcnt:function(){
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
})
登录后复制
 <br>
<br>
<br>
3.操作菜单——wx.showActionSheet(OBJECT)<br>
<br>
<br>
登录后复制
<br>
//show.js
//获取应用实例
var app = getApp()
Page({
actioncnt:function(){
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
console.log(res.tapIndex)
},
fail: function(res) {
console.log(res.errMsg)
}
})
}
})
登录后复制
 <br>
<br>
<br>
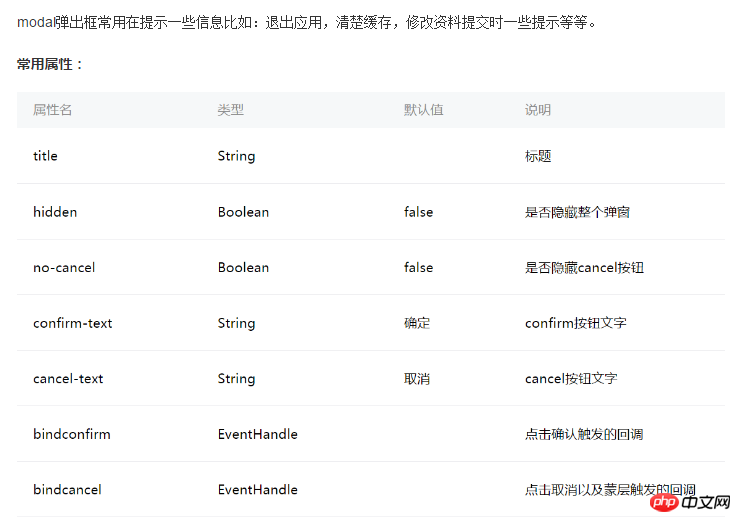
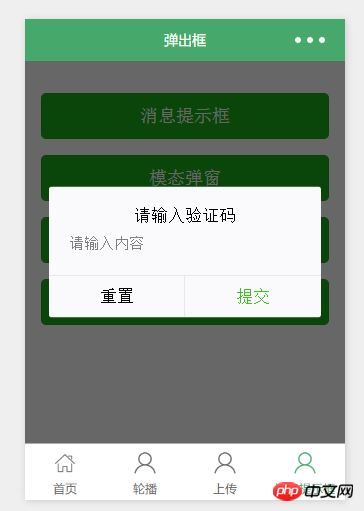
4.指定modal弹出
 <br>
<br>
指定哪个modal,可以通过hidden属性来进行选择。
<br>
<!--show.wxml--> <view><button>modal有输入框</button> </view><modal> <input></modal>
登录后复制
//show.js
//获取应用实例
var app = getApp()
Page({
data:{
hiddenmodalput:true,
//可以通过hidden是否掩藏弹出框的属性,来指定那个弹出框
},
//点击按钮痰喘指定的hiddenmodalput弹出框
modalinput:function(){
this.setData({
hiddenmodalput: !this.data.hiddenmodalput
})
},
//取消按钮
cancel: function(){
this.setData({
hiddenmodalput: true
});
},
//确认
confirm: function(){
this.setData({
hiddenmodalput: true
})
}
})
登录后复制
 <br>相关推荐:
<br>相关推荐:
以上就是微信小程序开发弹出框实现方法的详细内容,更多请关注GTHOST其它相关文章!


