本文主要和大家介绍微信小程序 swiper组件构建轮播图的实例的相关资料,如有疑问请留言或者到本站社区交流讨论,需要的朋友可以参考下,希望能帮助到大家。
微信小程序 swiper组件构建轮播图的实例
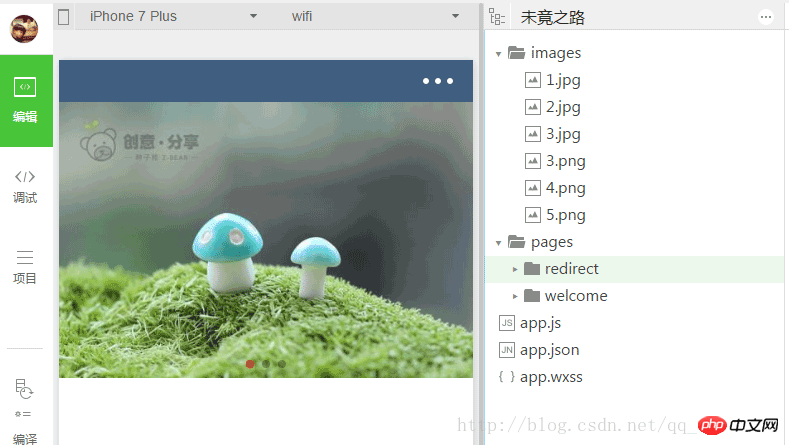
实现效果图:

wxml基础文件:
<view> <swiper> <swiper-item><image></image></swiper-item> <swiper-item><image></image></swiper-item> <swiper-item><image></image></swiper-item> </swiper> </view>
登录后复制
swiper-item仅可放置在组件中,宽高自动设置为100%。 参数设置: autoplay 自动播放导致swiper变化; touch 用户划动引起swiper变化; indicator-dots true是否显示面板指示点圆圈; interval 自动切换时间间隔; duration 滑动动画时长; 更多设置可以看官方文档组件!
登录后复制
wxss样式文件
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}
登录后复制
app.json文件入口
{
"pages": [
"pages/redirect/redirect"
],
"window": {
"navigationBarBackgroundColor": "#405f80"
}
}
登录后复制
相关推荐:
以上就是微信小程序swiper组件构建轮播图代码分享的详细内容,更多请关注GTHOST其它相关文章!