本文主要为大家详细介绍微信小程序实现折叠面板的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
实现原理
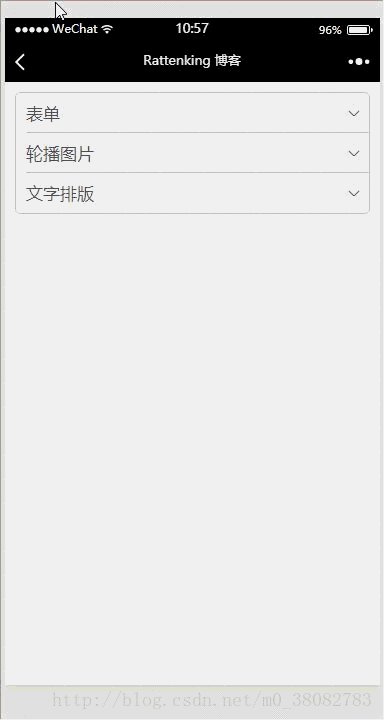
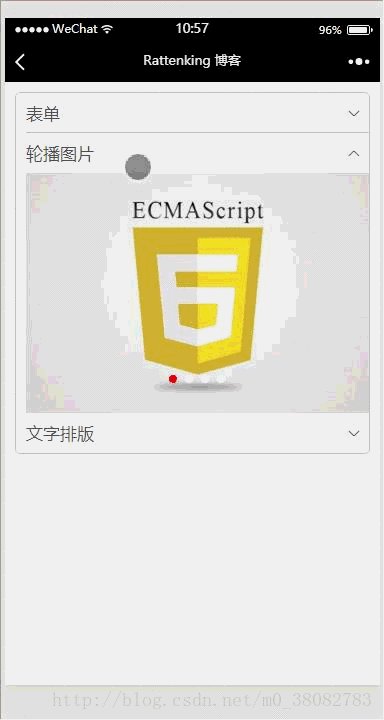
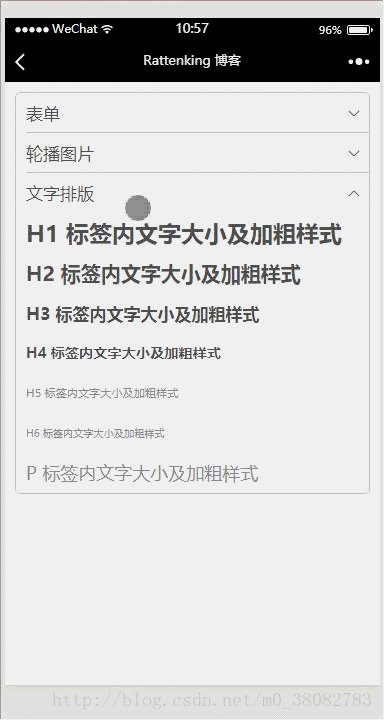
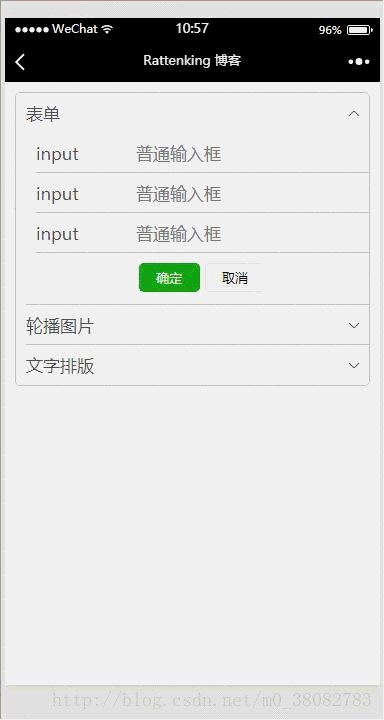
通过控制详情部分的显示隐藏,来实现折叠效果,同时切换右侧向下箭头。
效果图

WXML
<!--pages/accordion/accordion.wxml--> <view> <view> <view><text>表单</text></view> <view> <view> <text>input</text> <input> </view> <view> <text>input</text> <input> </view> <view> <text>input</text> <input> </view> <view> <button>确定</button> <button>取消</button> </view> </view> </view> <view> <view><text>轮播图片</text></view> <view> <swiper> <block> <swiper-item> <block> <image></image> </block> <block> <image></image> </block> </swiper-item> </block> </swiper> </view> </view> <view> <view><text>文字排版</text></view> <view> <view><text>H1 标签内文字大小及加粗样式</text></view> <view><text>H2 标签内文字大小及加粗样式</text></view> <view><text>H3 标签内文字大小及加粗样式</text></view> <view><text>H4 标签内文字大小及加粗样式</text></view> <view><text>H5 标签内文字大小及加粗样式</text></view> <view><text>H6 标签内文字大小及加粗样式</text></view> <view><text>P 标签内文字大小及加粗样式</text></view> </view> </view></view>
登录后复制
WXSS
/* pages/accordion/accordion.wxss */
.tui-accordion-content{
margin: 10px;
border: 1px solid #c8c7cc;
border-radius: 5px;
overflow: hidden;
}
.tui-accordion-from{padding-left: 0;}
.tui-accordion-from input{
height: 80rpx;
line-height: 80rpx;
}
.tui-input-name{
height: 80rpx;
float: left;
width: 200rpx;
}
登录后复制
JS
var banner = require("../../src/js/banner.js");
Page({
data: {
isShowFrom1: false,
isShowFrom2: false,
isShowFrom3: false,
indicatorDots: true,
vertical: false,
autoplay: true,
interval: 3000,
duration: 800,
banner_url: banner.bannerList
},
onLoad: function (options) {
},
showFrom(e){
var param = e.target.dataset.param;
this.setData({
isShowFrom1: param == 1 ? (this.data.isShowFrom1 ? false : true) : false,
isShowFrom2: param == 2 ? (this.data.isShowFrom2 ? false : true) : false,
isShowFrom3: param == 3 ? (this.data.isShowFrom3 ? false : true) : false
});
}
})
登录后复制
总结:
1 每一个折叠面板需要一个布尔值变量来控制;
2 在控制详情隐藏和显示时,要将右侧的箭头对应切换;
3 showFrom函数对每一个布尔值变量的修改三目表达式的优化。
相关推荐:
以上就是微信小程序折叠面板的实现方法示例的详细内容,更多请关注GTHOST其它相关文章!