本文主要介绍jquery easyui layout实现tabs标签的实例的相关资料,希望通过本文能帮助到大家实现这样的功能,需要的朋友可以参考下,希望能帮助到大家。
jQuery EasyUI Layout实现tabs标签的实例
一、概述:
1、引入jquery.js与easyUi相关文件
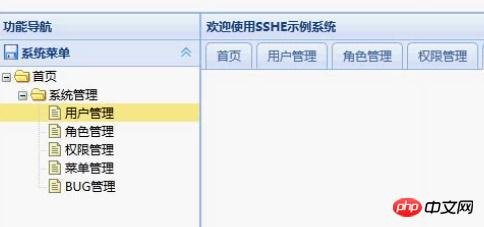
2、效果如图:

二、创建Layout主页:
nbsp;HTML > <title>SSHE DEMO</title><meta><meta><meta><meta><meta><script></script><script></script><script></script><link><link><script></script> <p></p> <p></p> <p> <include></include> </p> <p></p> <p> <include></include> </p> <include></include> <include></include>
登录后复制
三、创建中间页面:
<script>
function addTab(opts) {
var t = $('#layout_center_tabs');
if (t.tabs('exists', opts.title)) {
t.tabs('select', opts.title);
} else {
t.tabs('add', opts);
}
}
</script><p>
</p><p></p>
登录后复制
四、菜单页:west.jsp
<p> </p><p> </p><p> </p>
登录后复制
相关推荐;
以上就是EasyUI Layout实现tabs标签实例详解的详细内容,更多请关注GTHOST其它相关文章!