本文主要介绍了微信小程序简单实现form表单获取输入数据功能,涉及微信小程序针对form表单的事件绑定及数据获取等相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
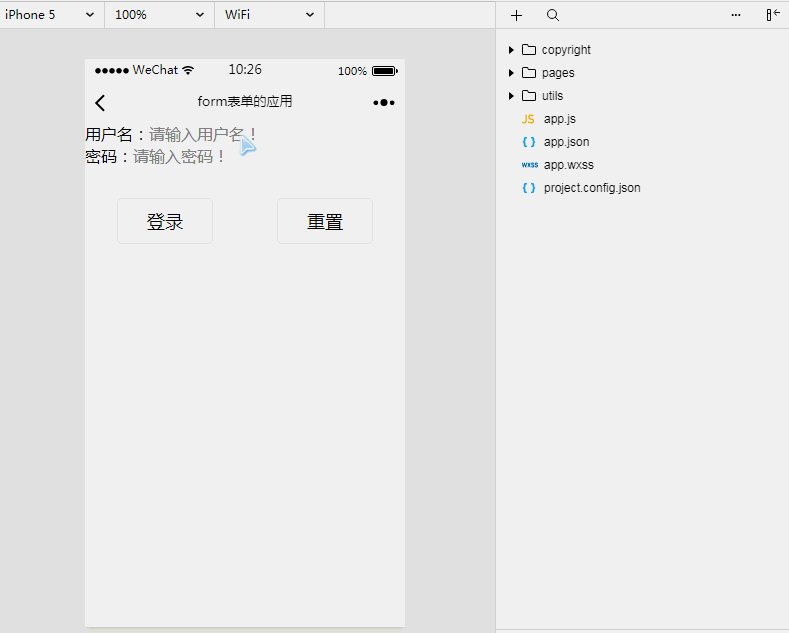
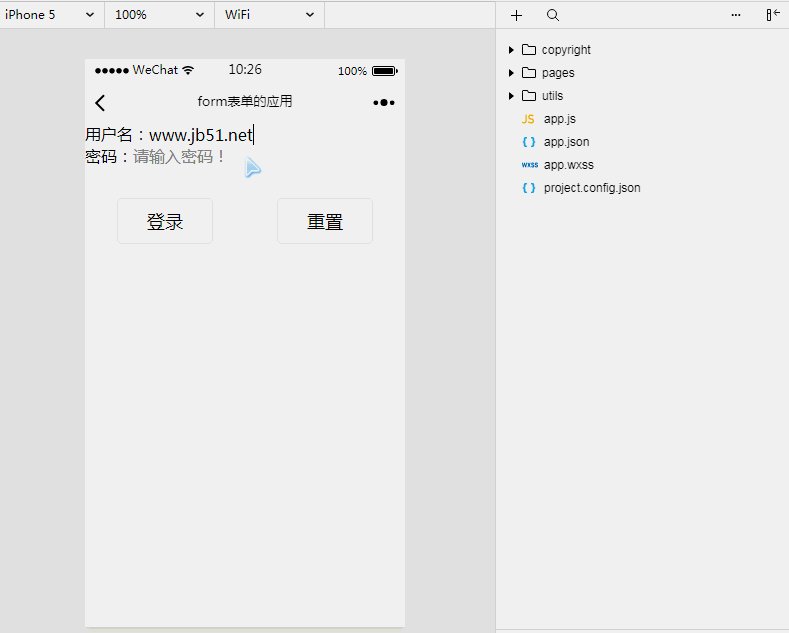
1、效果展示

2、关键代码
index.wxml
登录后复制 用户名: 密码: 登录 重置 {{tip}} {{userName}} {{psw}}
index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})
登录后复制
相关推荐:
以上就是微信小程序简单实现form表单获取输入数据实例分享的详细内容,更多请关注GTHOST其它相关文章!