本文主要介绍了微信小程序使用slider设置数据值及开关组件功能,结合实例形式分析了slider组件及switch组件的功能与使用方法,希望能帮助到大家。
本文实例讲述了微信小程序使用slider设置数据值及switch开关组件功能。分享给大家供大家参考,具体如下:
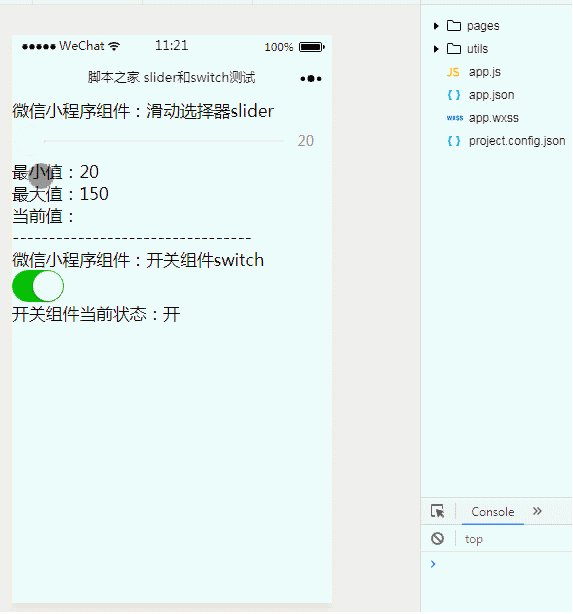
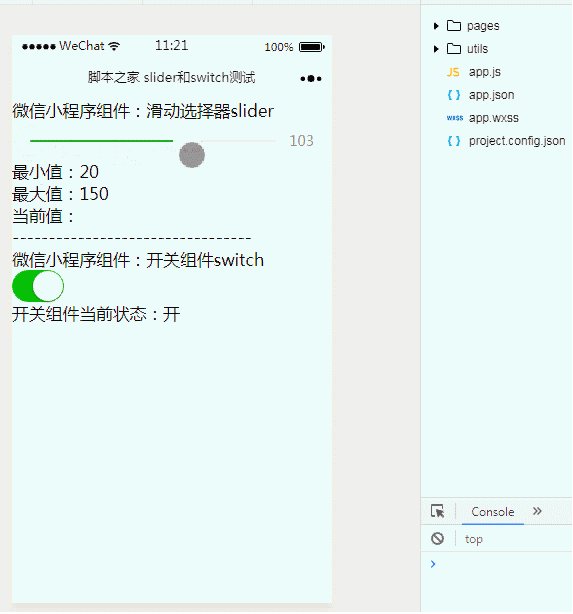
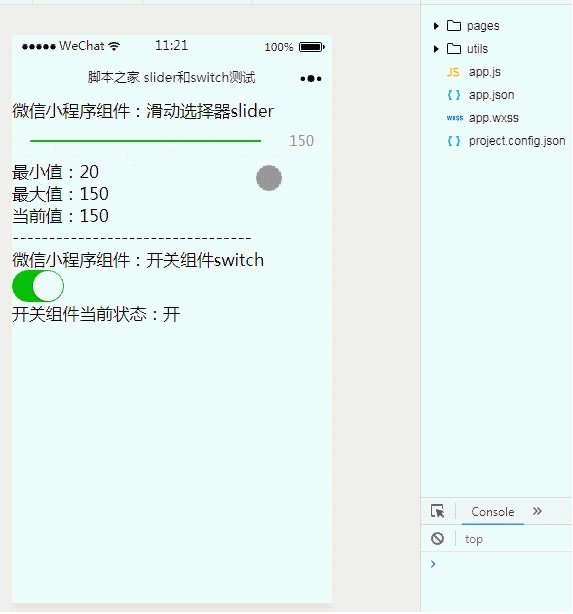
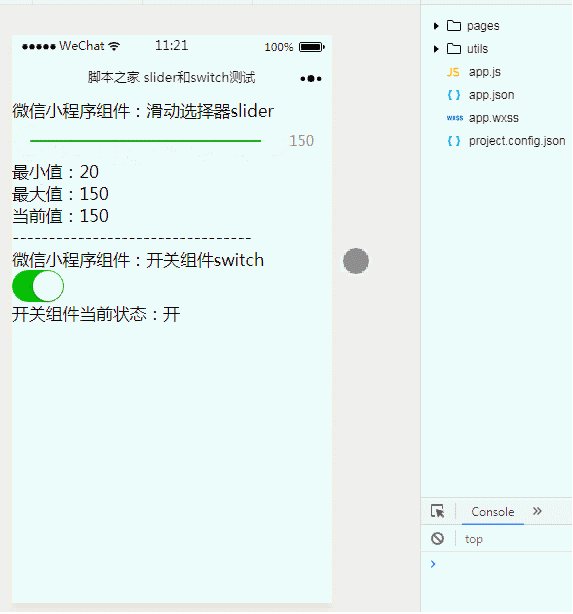
1、效果展示

2、关键代码
① index.wxml
<view>微信小程序组件:滑动选择器slider</view><slider></slider><view>最小值:{{min}}</view><view>最大值:{{max}}</view><view>当前值:{{text}}</view><view>---------------------------------</view><view>微信小程序组件:开关组件switch</view><switch></switch><view>开关组件当前状态:{{switchState}}</view>
登录后复制
② index.js
Page({
data:{
// text:"这是一个页面"
min:'20',
max:'150',
text:'',
switchState:'开'
},
sliderBindchange:function(e){
this.setData({
text:e.detail.value
})
},
switchBindchange:function(e){
if(e.detail.value){
this.setData({
switchState:'开'
})
}else{
this.setData({
switchState:'关'
})
}
}
})
登录后复制
以上内容大家学会了吗?赶紧动手尝试一下吧。
相关推荐:
以上就是使用slider设置数据值及开关组件功能实现微信小程序的详细内容,更多请关注GTHOST其它相关文章!