微信小程序越来越流行,本文主要介绍了微信小程序loading组件显示载入动画用法,结合实例形式分析了loading组件显示载入动画的相关事件操作与属性设置技巧,希望能帮助到大家。
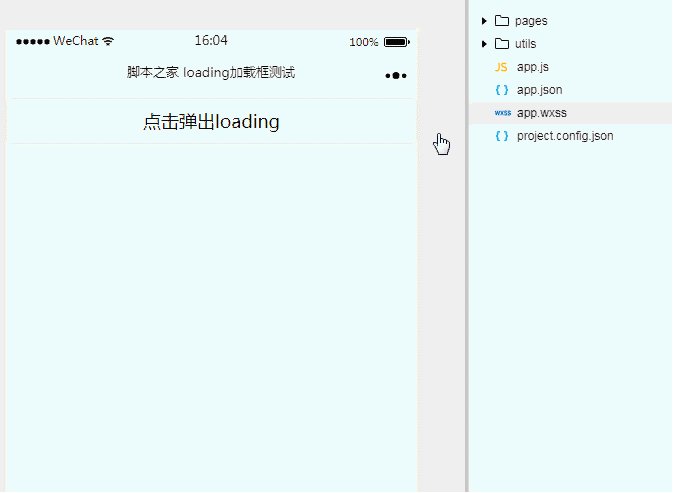
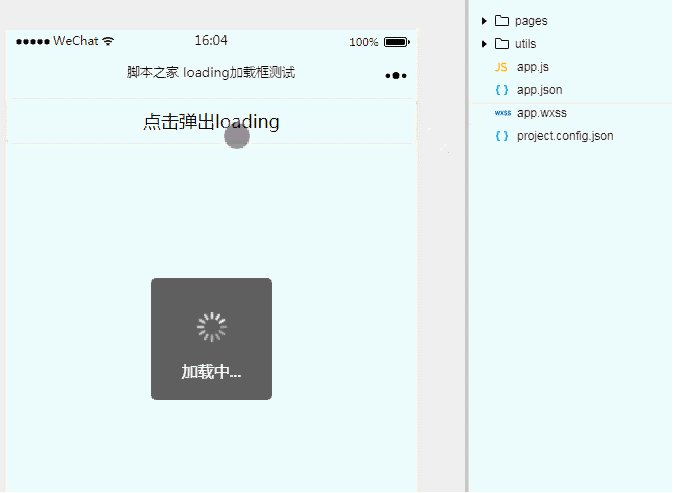
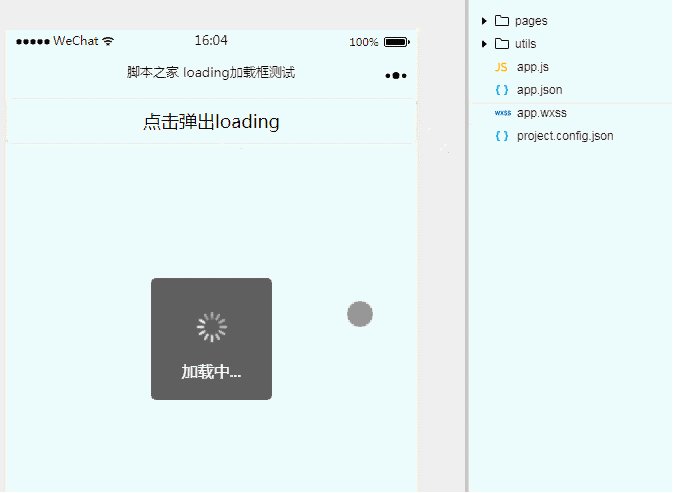
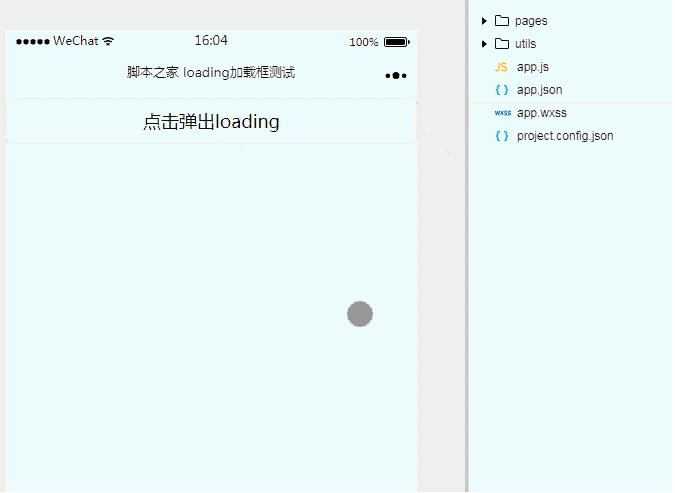
1、效果展示

2、关键代码
① index.wxml
<loading> 加载中... </loading><button>点击弹出loading</button>
登录后复制
② index.js
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})
登录后复制
大家学会了吗?赶紧动手自己操作一下吧。
相关推荐:
以上就是微信小程序loading组件如何载入动画方法教程的详细内容,更多请关注GTHOST其它相关文章!