本文主要介绍了微信小程序使用video组件播放视频功能,结合实例形式分析了video组件播放本地mp4小视频的具体实现技巧,希望能帮助到大家。
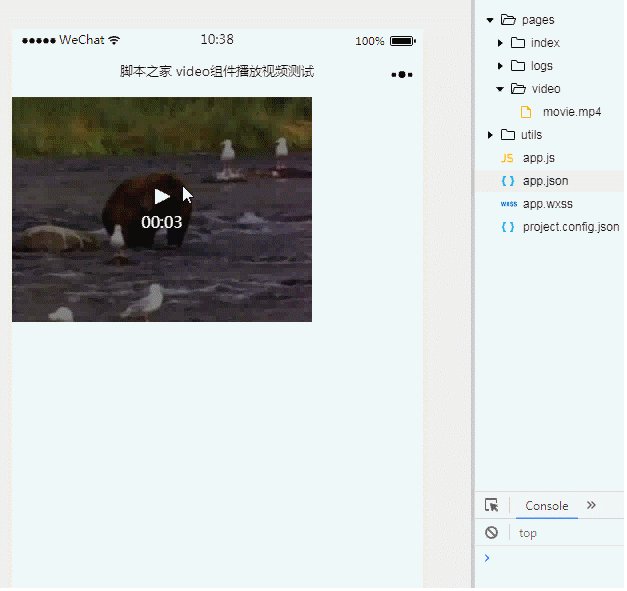
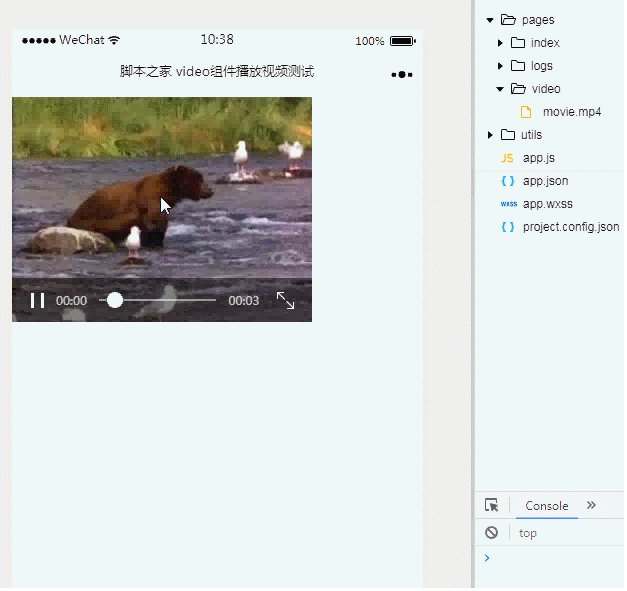
1、效果展示

2、关键代码
① index.wxml
复制代码 代码如下:
<video></video>
登录后复制
② index.js
Page({
data:{
// text:"这是一个页面"
},
videoErrorCallback: function (e) {
console.log('视频错误信息:'+e.detail.errMsg);
}
})
登录后复制
相关推荐:
以上就是微信小程序使用video组件播放视频功能示例的详细内容,更多请关注GTHOST其它相关文章!