这篇文章主要介绍了微信小程序 sha1 实现密码加密实例详解的相关资料,需要的朋友可以参考下
微信小程序 sha1 实现密码加密实例详解
在utils中的util.js 文件中增加 函数 实现 字符串转换为16进制加密后的字符串
function encodeUTF8(s) {
var i, r = [], c, x;
for (i = 0; i > 6 & 0x1F), 0x80 + (c & 0x3F));
else {
if ((x = c ^ 0xD800) >> 10 == 0) //对四字节UTF-16转换为Unicode
c = (x > 18 & 0x7), 0x80 + (c >> 12 & 0x3F));
else r.push(0xE0 + (c >> 12 & 0xF));
r.push(0x80 + (c >> 6 & 0x3F), 0x80 + (c & 0x3F));
};
return r;
};
// 字符串加密成 hex 字符串
function sha1(s) {
var data = new Uint8Array(encodeUTF8(s))
var i, j, t;
var l = ((data.length + 8) >>> 6 > 2] |= 0x80 >> (32 - c); },
k = [1518500249, 1859775393, -1894007588, -899497514],
m = [1732584193, -271733879, null, null, -1009589776];
m[2] = ~m[0], m[3] = ~m[1];
for (i = 0; i <p>导出函数</p><p class="jb51code"><br></p><pre class="brush:js;">module.exports = {
formatTime: formatTime,
sha1:sha1
}
登录后复制
这样就可以在其他页面中调用了
var util = require('../../utils/util.js')
util.sha1("123456")
登录后复制
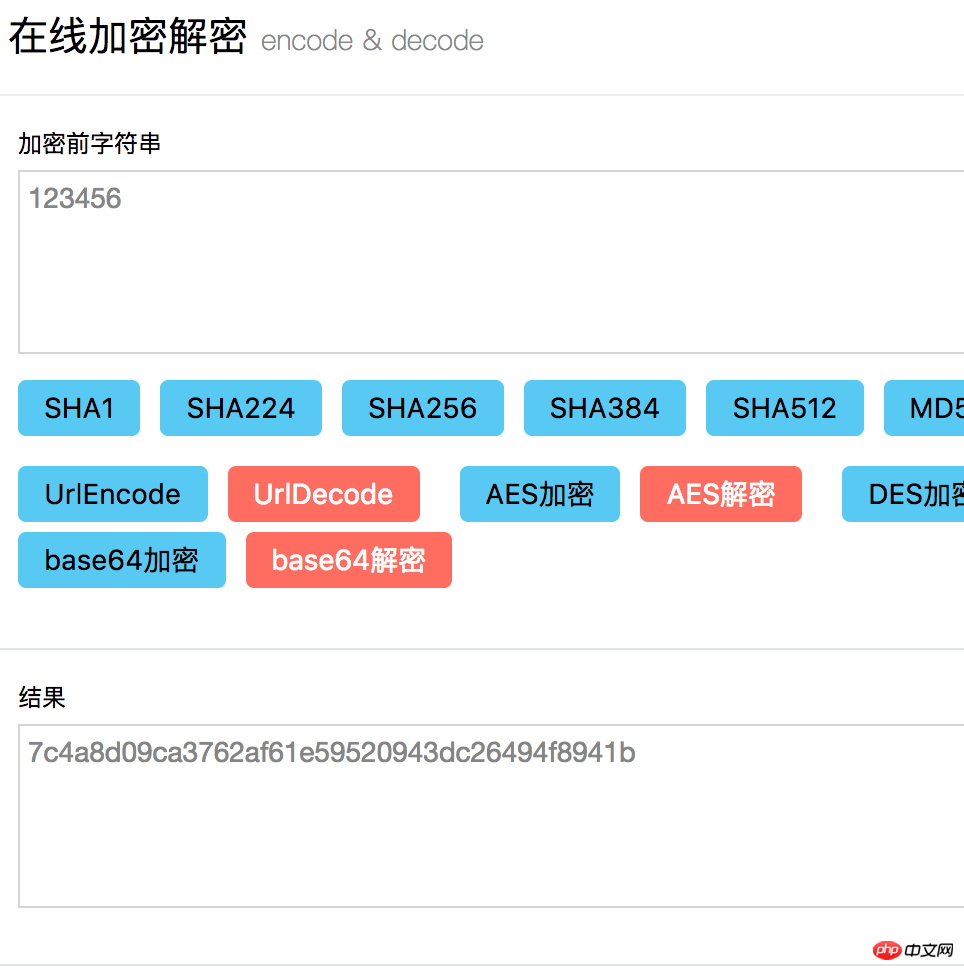
以 密码为 123456 作为示例,在线加密结果

小程序中调用结果

加密结果是相同的
以上就是微信小程序使用sha1实现密码加密的方法介绍的详细内容,更多请关注GTHOST其它相关文章!


