最近为了做一个录制按钮,研究了下小程序的实时圆形进度条实现
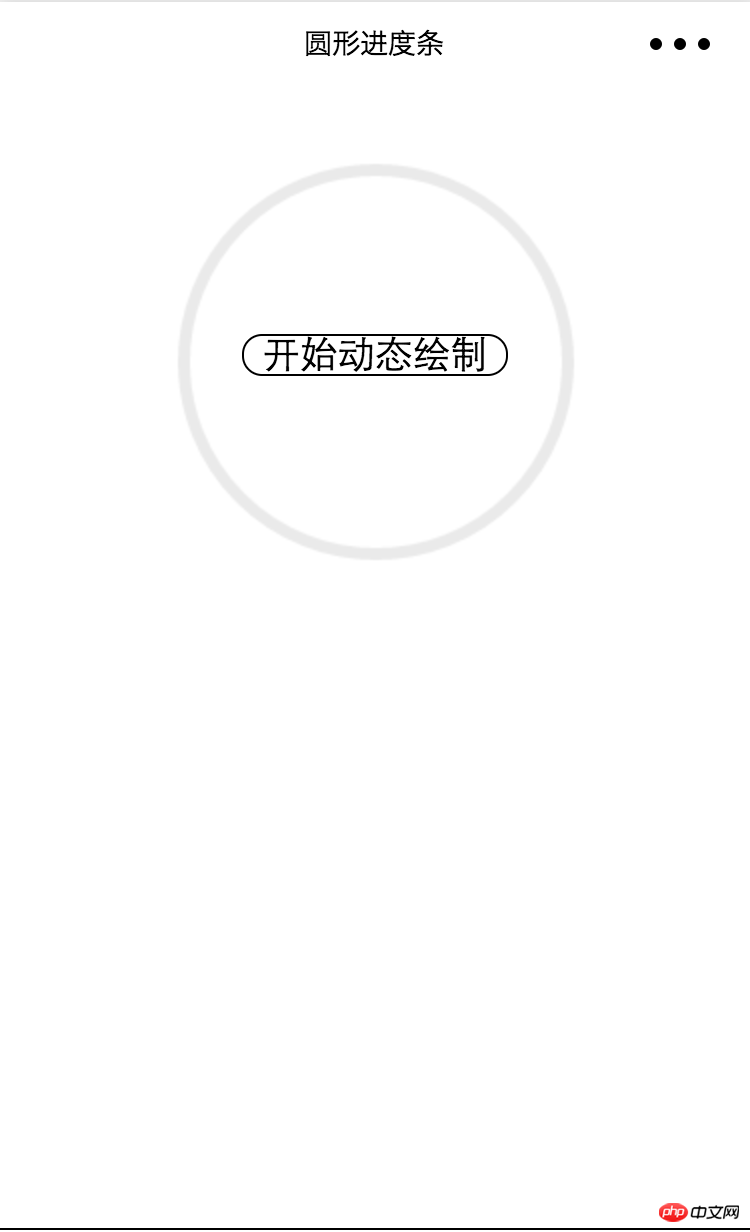
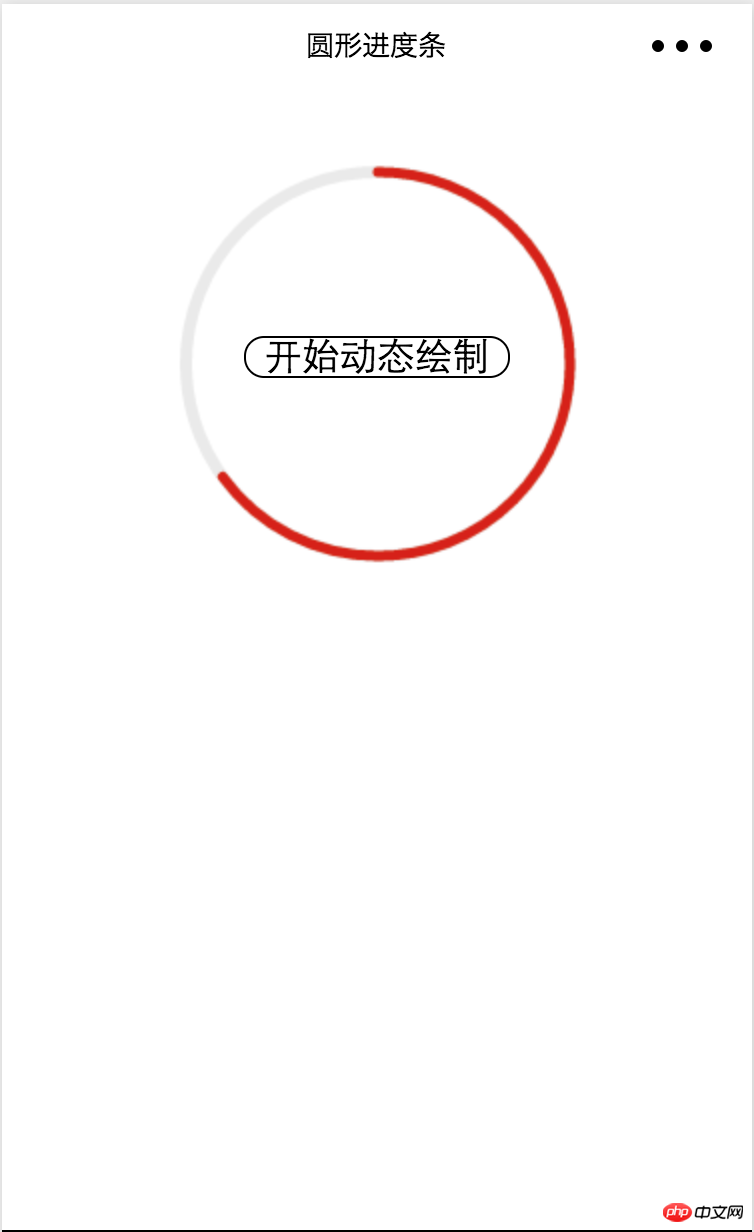
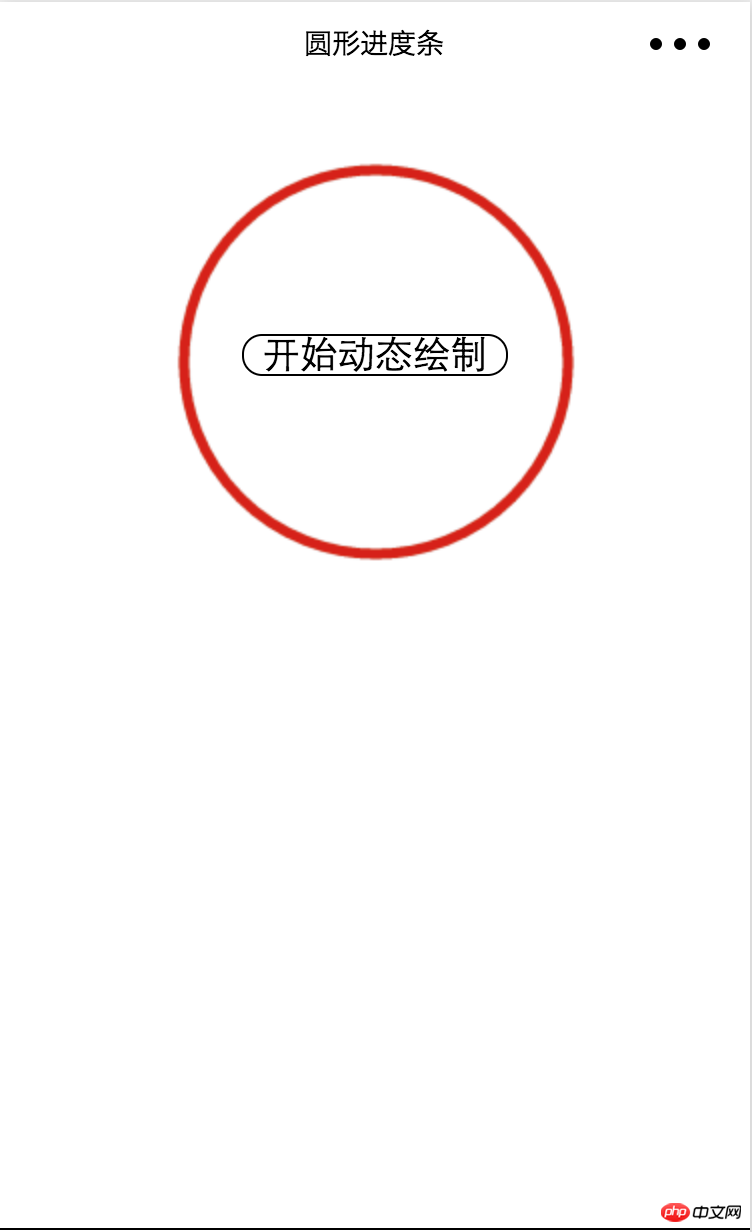
废话不多说,先上一张效果图!

初始状态

点击中间按钮开始绘制

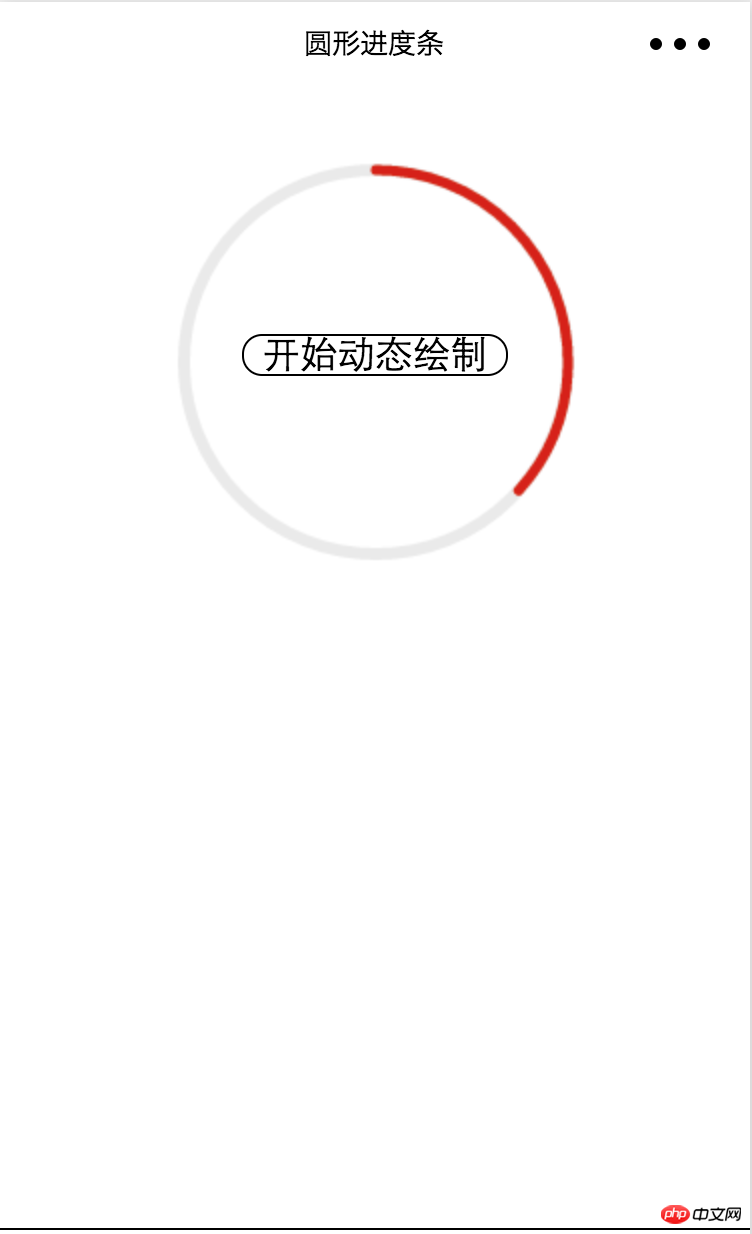
绘制过程

绘制结束
实现思路
建立两个标签,先绘制底层的浅灰色圆圈背景,再绘制上层的红色进度条。
WXML代码
<view> <view> <canvas> </canvas> <canvas> </canvas> <view>开始动态绘制</view> </view></view>
登录后复制
代码
特别注意:底层的canvas最好使用
z-index:-5; 放置于底层
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}
登录后复制
代码
//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <h2>注意的要点</h2><p>1、关于小程序canvas绘制,请观看 微信小程序官方文档绘制</p><p>2、开始绘制的路径可以根据 <em>JS代码中的变量startAngle</em> 来选择从哪里开始绘制</p><p style="text-align:center"><img src="https://img.php.cn/upload/article/000/001/506/9fa6c0994657961799466a6ab1ec783a-4.png" alt="小程序开发之实时圆形进度条详解" ></p><p>最后有什么问题可以留言,大家一起讨论共同进步~~</p><p>【相关推荐】</p><p>1. <a href="http://www.php.cn/xiaochengxu-359876.html" target="_self">微信小程序之制作自定义圆形进度条</a></p><p>2. <a href="http://www.php.cn/html5-tutorial-358816.html" target="_self">Canvas实现圆形进度条并显示数字百分比</a></p><p>3. <a href="http://www.php.cn/weixin-kaifa-363427.html" target="_self">微信开发之微信支付</a></p><p>4. <a href="http://www.php.cn/xiaochengxu-358998.html" target="_self">详解微信小程序支付功能开发错误总结</a></p><p>5. <a href="http://www.php.cn/css-tutorial-356366.html" target="_self">利用css3实现圆形进度条</a></p><p>6. <a href="http://www.php.cn/js-tutorial-4789.html" target="_self">利用jQuery实现漂亮的圆形进度条倒计时插件_jquery</a></p>
登录后复制
以上就是小程序开发之实时圆形进度条详解的详细内容,更多请关注GTHOST其它相关文章!