这篇文章主要介绍了微信小程序 slider 详解及实例代码的相关资料,需要的朋友可以参考下
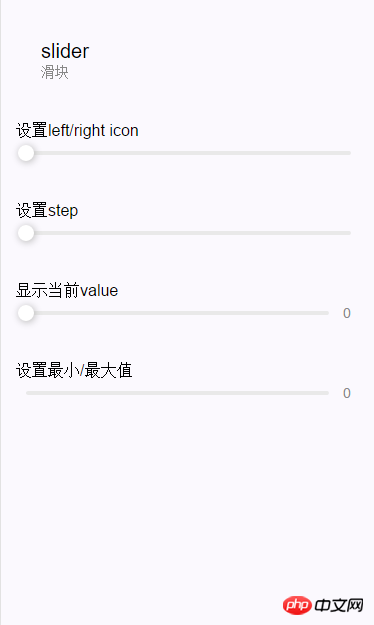
实现效果图:

滑动选择器
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被 (max – min) 整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| show-value | Boolean | false | 是否显示当前value |
| bindchange | EventHane | 完成一次拖动后触发的,event.detail = {value:value} |
示例代码:
<view> <text>设置left/right icon</text> <view> <slider></slider> </view></view><view> <text>设置step</text> <view> <slider></slider> </view></view><view> <text>显示当前value</text> <view> <slider></slider> </view></view><view> <text>设置最小/最大值</text> <view> <slider></slider> </view></view>
登录后复制
var pageData = {}
for(var i = 1; i <p>【相关推荐】</p><p>1. <a href="http://www.php.cn/xiazai/code/weixin" target="_self">微信公众号平台源码下载</a></p><p>2. <a href="http://www.php.cn/xiazai/code/606" target="_self">微信投票源码</a></p><p>3.<a href="http://www.php.cn/xiazai/code/602" target="_self"> 微信啦啦外卖2.2.4解密开源版 微信魔方源码</a></p>
登录后复制
以上就是微信开发之slider详解及实例代码的详细内容,更多请关注GTHOST其它相关文章!