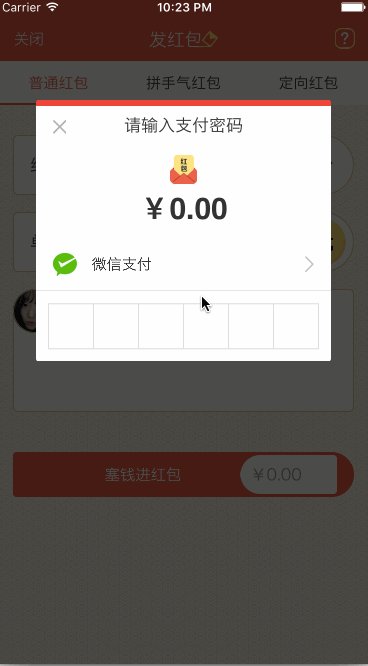
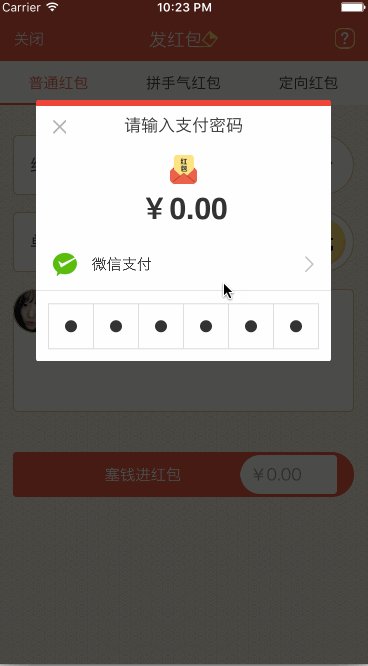
这篇文章主要介绍了ios实现类似微信和支付宝的密码输入框,通过uikeyinput协议为响应者提供简单的键盘输入的功,再通过coregraphics绘制出密码输入框,感兴趣的小伙伴们可以参考一下
目前在项目中需要实现发红包的功能,自己就写了一个密码输入框的,主要用到了UIKeyInput协议和CoreGraphics,效果类似微信支付,感觉还行就把我的思路和制作过程写下来给大家分享一下。

让你的自定义View具备输入的功能(UIKeyInput协议)
通过UIKeyInput协议可以为响应者提供简单的键盘输入的功能,让需要键盘的responder成为第一响应者就行了。UIKeyInput协议必须实现的有三个方法,分别是以下方法:
#pragma mark - UIKeyInput
/**
* 用于显示的文本对象是否有任何文本
*/
- (BOOL)hasText {
return self.textStore.length > 0;
}
/**
* 插入文本
*/
- (void)insertText:(NSString *)text {
if (self.textStore.length 0) {
[self.textStore deleteCharactersInRange:NSMakeRange(self.textStore.length - 1, 1)];
if ([self.delegate respondsToSelector:@selector(passWordDidChange:)]) {
[self.delegate passWordDidChange:self];
}
}
[self setNeedsDisplay];
}
/**
* 是否能成为第一响应者
*/
- (BOOL)canBecomeFirstResponder {
return YES;
}
/**
* 点击成为第一相应者
*/
- (void)touchesBegan:(NSSet<uitouch> *)touches withEvent:(UIEvent *)event {
if (![self isFirstResponder]) {
[self becomeFirstResponder];
}
}</uitouch>
登录后复制
通过CoreGraphics绘制出密码输入框
实现的思路是通过CoreGraphics框架绘制出密码输入框的外框和里面的小黑点,然后通过从键盘上获取到的判断输入的位数,具体实现如下:
/**
* 设置正方形的边长
*/
- (void)setSquareWidth:(CGFloat)squareWidth {
_squareWidth = squareWidth;
[self setNeedsDisplay];
}
/**
* 设置键盘的类型
*/
- (UIKeyboardType)keyboardType {
return UIKeyboardTypeNumberPad;
}
/**
* 设置密码的位数
*/
- (void)setPassWordNum:(NSUInteger)passWordNum {
_passWordNum = passWordNum;
[self setNeedsDisplay];
}
/**
* 绘制
*/
- (void)drawRect:(CGRect)rect {
CGFloat height = rect.size.height;
CGFloat width = rect.size.width;
CGFloat x = (width - self.squareWidth*self.passWordNum)/2.0;
CGFloat y = (height - self.squareWidth)/2.0;
CGContextRef context = UIGraphicsGetCurrentContext();
//画外框
CGContextAddRect(context, CGRectMake( x, y, self.squareWidth*self.passWordNum, self.squareWidth));
CGContextSetLineWidth(context, 1);
CGContextSetStrokeColorWithColor(context, self.rectColor.CGColor);
CGContextSetFillColorWithColor(context, [UIColor whiteColor].CGColor);
//画竖条
for (int i = 1; i <p>【相关推荐】<br></p><p>1. <span style="color: rgb(255, 0, 0);"><strong>特别推荐</strong></span>:<a href="http://www.php.cn/xiazai/gongju/714" target="_self">“php程序员工具箱”V0.1版本下载</a></p><p>2. <a href="http://www.php.cn/xiazai/code/xiaochengxu" target="_self">微信小程序完整源码下载</a></p><p>3. <a href="http://www.php.cn/xiazai/code/130" target="_self">微信小程序demo:果库更新版</a></p>
登录后复制
以上就是iOS开发类似支付宝密码输入框功能的详细内容,更多请关注GTHOST其它相关文章!

