wxflex
微信小程序的Flex布局demo-4种必备常用的Flex布局模式
代码库
github地址:github.com/icindy/wxflex
官方建议的Flex布局
Flex的布局相比传统的float布局来说,简单、快捷、方便。掌握flex布局可以在制作微信小程序时减少wxss的代码,同时也符合微信小程序开发的文档要求
本代码中涉及到四种Flex的布局方式,分别使用了不同的flex的不同。
建议看本文最后的学习参考进行相关属性的学习
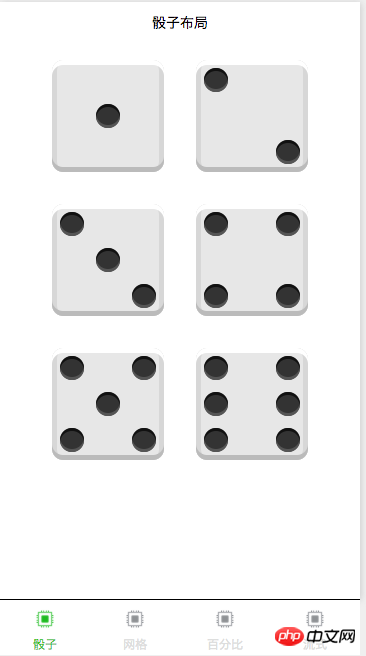
骰子布局
骰子布局中主要强调几个属性的使用display justify-content align-items align-self等
.first-face {
display: flex;
justify-content: center;
align-items: center;
}
.second-face {
display: flex;
justify-content: space-between;
}
.second-pip-2 {
align-self: flex-end;
}
登录后复制

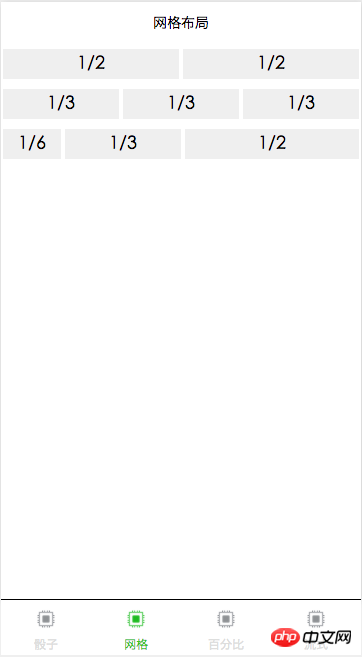
网格布局
主要依赖flex属性
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
登录后复制

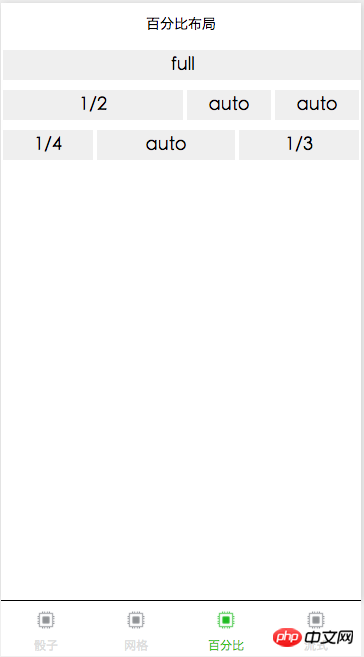
百分比布局
.Grid {
display: flex;
}
.cell-u-full {
flex: 0 0 100%;
}
登录后复制

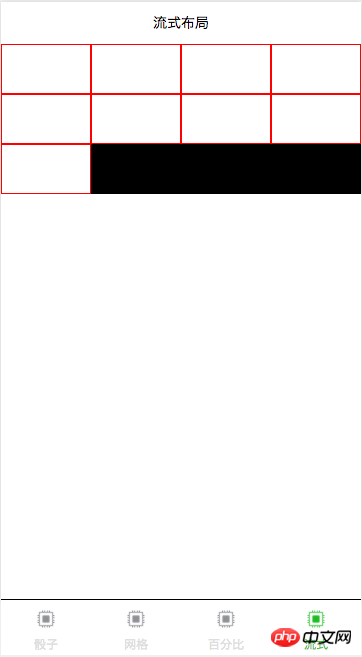
流式布局
九宫格、瀑布流等效果的制作
.parent {
width: 100%;
background-color: black;
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.child {
box-sizing: border-box;
background-color: white;
flex: 0 0 25%;
height: 50px;
border: 1px solid red;
}
登录后复制

【相关推荐】
1.
2.
以上就是小程序开发不可或缺的Flex布局模式的详细内容,更多请关注GTHOST其它相关文章!