如何实现微信小程序路由跳转指定页面?微信小程序路由跳转,共有三种形式,页面中使用navigator组件做页面链接形式路由跳转,js中可以使用wx.navigateTo–保留当前页面,跳转到应用内的某个页面,wx.redirectTo–关闭当前页面,跳转到应用内的某个页面 wx.navigateBack()–关闭当前页面,回退前一页面。
navigator组件做页面链接
页面链接。

注:navigator-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}, 的子节点背景色应为透明色
示例代码:
/** wxss **//** 修改默认的navigator点击态 **/
.navigator-hover
{
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover
{
color:red;
}
登录后复制
跳转到新页面 在当前页打开(关闭了当前页面)
登录后复制
{{title}} 点击左上角返回回到之前页面
登录后复制
{{title}} 点击左上角返回回到上级页面
登录后复制
// redirect.js navigator.jsPage({ onLoad: function(options) { this.setData({ title: options.title }) }})
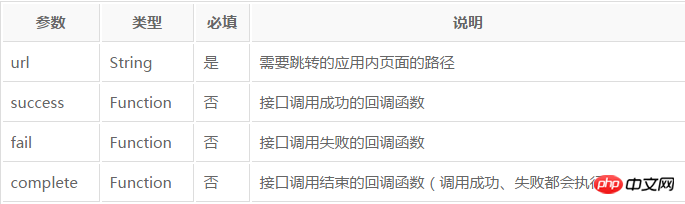
wx.navigateTo(OBJECT)
登录后复制
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
OBJECT参数说明:

示例代码:
wx.navigateTo({ url: 'test?id=1'})
登录后复制
注意:为了不让用户在使用小程序时造成困扰,我们规定页面路径只能是五层,请尽量避免多层级的交互方式。
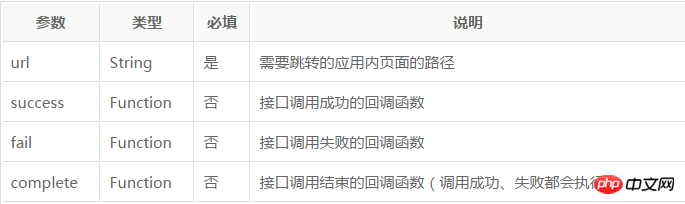
wx.redirectTo(OBJECT)
登录后复制
关闭当前页面,跳转到应用内的某个页面。
OBJECT参数说明:

示例代码:
wx.redirectTo({ url: 'test?id=1'})
wx.navigateBack()
登录后复制
关闭当前页面,回退前一页面。
以上就是实现微信小程序路由跳转指定页面的代码实例的详细内容,更多请关注GTHOST其它相关文章!