摘要: 一直跟着我们手把手系列教程的朋友,对小程序的基础内容应该有一定的了解了。今天我们来实在学习一个综合案例:快递查询。
项目要求: 1.显示一个快递查询的页面 2.输入快递订单编号可以查看订单的流程。 …
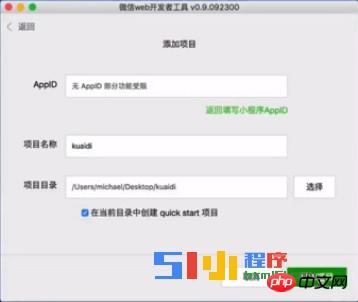
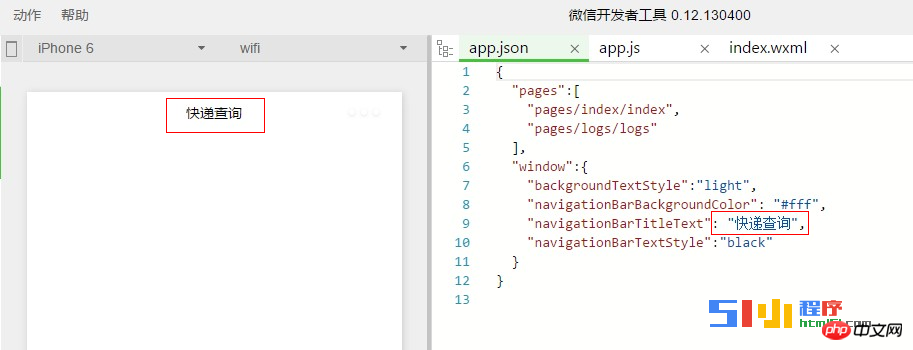
| 一直跟着我们手把手系列教程的朋友,对小程序的基础内容应该有一定的了解了。今天我们来实在学习一个综合案例:快递查询。项目要求: 1.微信小程序显示一个快递查询的页面 2.输入快递订单编号可以查看订单的流程。 快递查询微信小程序开发代码实现: 1,创建一个快递查询的小程序项目,如下所示:
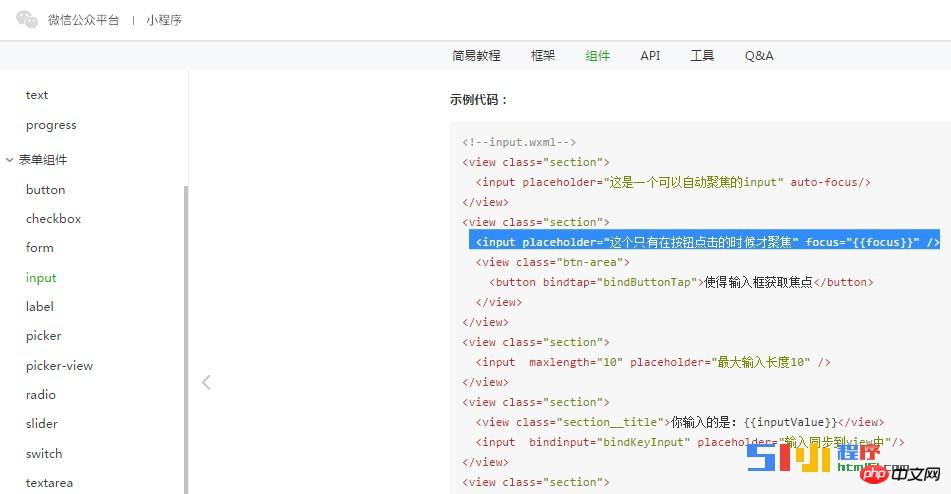
3.在首页添加一个输入框。怎样添加一个输入框呢?可以到微信的api官方,找到小程序开发文档—组件–表单组件—输入框(input)。如下图所示:
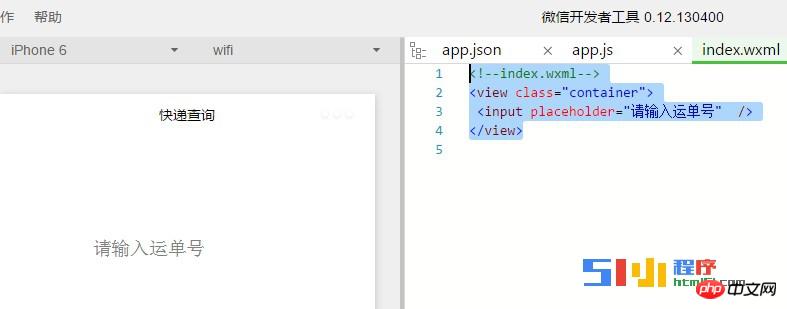
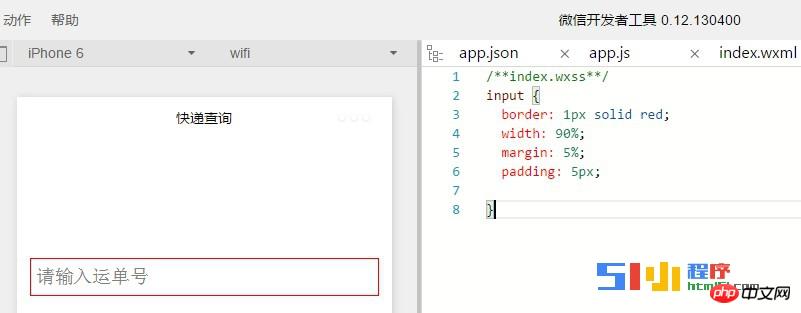
运行后我们会发现首页已经有一定输入框,如下图所示。 我们会发现这个输入框的颜色看不见,我们给这个输入框加一个样式。index.wxss的样式代码如下: input { border: 1px solid red; width: 90%; margin: 5%; padding: 5px; }
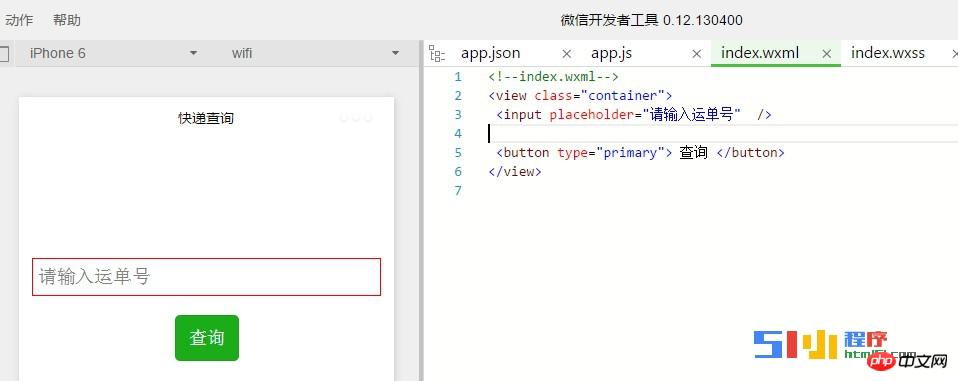
查询 保存调试后页面的如下: 接下来,我们就要编写一个方法,通过这个代码,我们输入一个运单单号后,点击查询我们就可以查看的运单的详细信息。 |
以上就是快递查询-微信小程序开发实例教程的详细内容,更多请关注GTHOST其它相关文章!