input输入框组件说明:
本文介绍input 输入框的各种参数及特性。
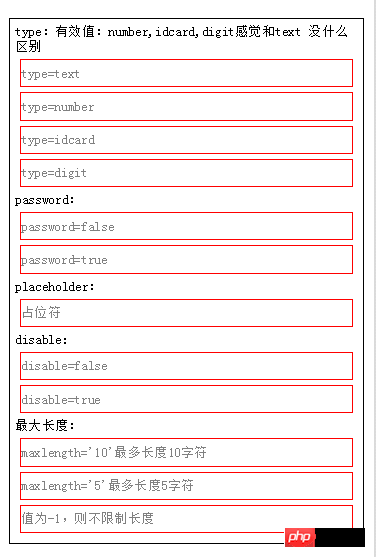
input输入框示例代码运行效果如下:

下面是WXML代码:
[XML]
<view> type:有效值:text 感觉没什么区别 <input><input><input><input> password: <input><input> placeholder: <input> disable: <input><input> 最大长度: <input><input><input></view>
登录后复制
下面是WXSS代码:
[JavaScript]
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 5px;
}
input{
border:1px red solid;
margin: 5px;
}
登录后复制 登录后复制
下面是WXML代码:
[XML]
<view>
bindinput="当内容改变"
<input>
bindfocus:当获取焦点
<input>
bindblur:当失去焦点触发
<input>
内容:
<view>
{{log}}
</view></view>
登录后复制
下面是JS代码:
[JavaScript]
Page({
data:{
log:'事件触发'
},
bindblur:function(e){
var value=e.detail.value;
this.setData({
log:"bindblur失去焦点.输入框值="+value
})
},
bindinput:function(e){
var value=e.detail.value;
this.setData({
log:"bindinput内容改变.输入框值="+value
})
},
bindfocus:function(e){
var value=e.detail.value;
this.setData({
log:"bindfocus获取焦点.输入框值="+value
})
}
})
登录后复制
下面是WXSS代码:
[JavaScript]
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 5px;
}
input{
border:1px red solid;
margin: 5px;
}
登录后复制 登录后复制
组件属性:
|
属性 |
描述 |
类型 |
默认值 |
|
value |
输入框的初始内容 |
String |
|
|
type |
有效值:text, number, idcard, digit |
String |
text |
|
password |
是否是密码类型 |
Boolean |
false |
|
placeholder |
输入框为空时占位符 |
String |
|
|
placeholder-style |
指定 placeholder 的样式 |
String |
|
|
placeholder-class |
指定 placeholder 的样式类 |
String |
input-placeholder |
|
disabled |
是否禁用 |
Boolean |
false |
|
maxlength |
最大输入长度, 设置为-1 的时候不限制最大长度 |
Number |
140 |
|
auto-focus |
自动聚焦,拉起键盘。页面中只能有一个 input 或 textarea标签时, 设置 auto-focus 属性 |
Boolean |
false |
|
focus |
获取焦点(当前开发工具暂不支持) |
Boolean |
false |
|
bindinput |
除了date/time类型外的输入框,当键盘输入时,触发input事件,处理函数可以直接 return 一个字符串,将替换输入框的内容。 |
EventHandle |
|
|
bindfocus |
输入框聚焦时触发event.detail = {value: value} |
EventHandle |
|
|
bindblur |
输入框失去焦点时触发event.detail = {value: value} |
EventHandle |
属性解析:
下面是WXML代码:
[XML]
<!--属性:-->
<!--value:输入框内容-->
<input><!--type:有效类型text,number,idcard,digit,小编感觉其他三个和text没有明显区别,不清楚是什么问题,正常number应该只允许输入数字,但结果和text一样--><input><input><input><input><!--password:密码格式 boolean需要{{}}表示--><input><input> 等同于 <input><!--placeholder:占位符,对输入框内容提示--><input><!--disabled:控制标签有效,或者失效状态,在失效状态,不能获取该值--><input><input> 等同于 <input><!--maxlength:内容长度限制,默认140--><input><input> 等同于 <input><!--focus:初始化时,获取输入焦点(目前开发工具暂不支持)--><input><input> 等同于 <input><!--auto-focus:当界面只有一个input,自动获取焦点--><input><input> 等同于 <input><!--事件:--><!--bindinput:当内容改动时触发--><input><!--bindfocus:当获取焦点,可用输入状态时触发--><input><!--bindblur:当失去焦点触发--><input>
登录后复制
以上就是微信小程序组件解读和分析之input输入框的详细内容,更多请关注GTHOST其它相关文章!