label标签组件说明:
label标签,和html的label极其类似。label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,就会自动将焦点转到和标签绑定的表单控件上,主要用来改进表单组件的可用性。
使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前可以绑定的控件有:, , ,
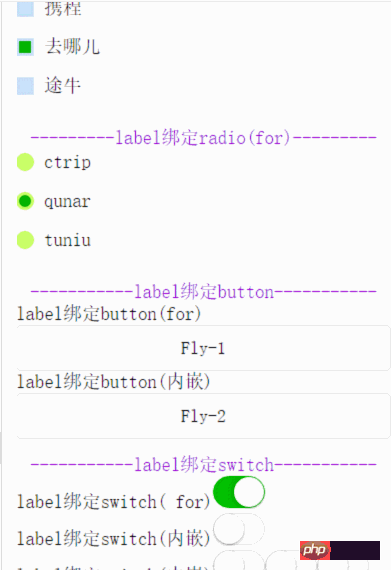
label标签组件示例代码运行效果如下:

下面是WXML代码:
[/p][color=rgb(51, 51, 51)][font="][size=13px]<view>
<text>-------label绑定checkbox(内嵌)-------</text>
<checkbox-group>
<view>
<label>
<checkbox></checkbox>
<view>
<view></view>
</view>
<text>{{item.value}}</text>
</label>
</view>
</checkbox-group></view><view>
<text>---------label绑定radio(for)---------</text>
<radio-group>
<view>
<radio></radio>
<view>
<view></view>
</view>
<label><text>{{item.name}}</text></label>
</view>
</radio-group></view><view>
<text>-----------label绑定button-----------</text>
<label>label绑定button(for)</label>
<button>Fly-1</button>
<label>
<text>label绑定button(内嵌)</text>
<button>Fly-2</button>
</label>
</view><view>
<text>-----------label绑定switch-----------</text>
<view>
<label>label绑定switch( for)</label>
<switch></switch>
</view>
<view>
<label>
<text>label绑定switch(内嵌)</text>
<switch></switch>
</label>
</view>
<view>
<label>
<text>label绑定switch(内嵌)</text>
<switch></switch>
<switch></switch>
<switch></switch>
</label>
</view></view>
登录后复制
下面是JS代码:
Page({
data: {
checkboxItems: [
{name: 'ctrip', value: '携程', checked: 'true'},
{name: 'qunar', value: '去哪儿'},
{name: 'tuniu', value: '途牛'}
],
radioItems: [
{name: 'ctrip', value: '携程'},
{name: 'qunar', value: '去哪儿', checked: 'true'},
{name: 'tuniu', value: '途牛'}
],
hidden: false
},
checkboxChange: function(e) {
var checked = e.detail.value
var changed = {}
for (var i = 0; i <p></p><p style="line-height:20px;text-indent:nullem;text-align:left"><span style="color:#333333"><span style="font-family:"><span style="font-size:13px"><span style="font-family:">下面是WXSS代码:</span></span></span></span></p><p><span style="color:rgb(51, 51, 51)"><span style="font-family:"><span style="font-size:13px"></span></span></span></p><pre class="brush:css;toolbar:false;">.label-1, .label-2{
margin-bottom: 15px;
}
.label-1__text, .label-2__text {
display: inline-block;
vertical-align: middle;
}
.label-1__icon {
position: relative;
margin-right: 10px;
display: inline-block;
vertical-align: middle;
width: 18px;
height: 18px;
background: #CAE1FF;
}
.label-1__icon-checked {
position: absolute;
top: 3px;
left: 3px;
width: 12px;
height: 12px;
background: #1aad19;
}
.label-2__icon {
position: relative;
display: inline-block;
vertical-align: middle;
margin-right: 10px;
width: 18px;
height: 18px;
background: #CAFF70;
border-radius: 50px;
}
.label-2__icon-checked {
position: absolute;
left: 3px;
top: 3px;
width: 12px;
height: 12px;
background: #1aad19;
border-radius: 50%;
}
.section__title{
display: block;
text-align: center;
color: #9400D3;
}
.content{
padding-bottom: 15px;
}
登录后复制
主要属性:
|
属性 |
类型 |
类型 |
| for | String | 绑定控件的 id(该id和需要被绑定的表单控件的id一模一样才生效) |
以上就是详解微信小程序组件:label标签 的详细内容,更多请关注GTHOST其它相关文章!