radio单选项目组件说明:
radio:单选项目。
radio-group:
单项选择器,内部由多个 组成。
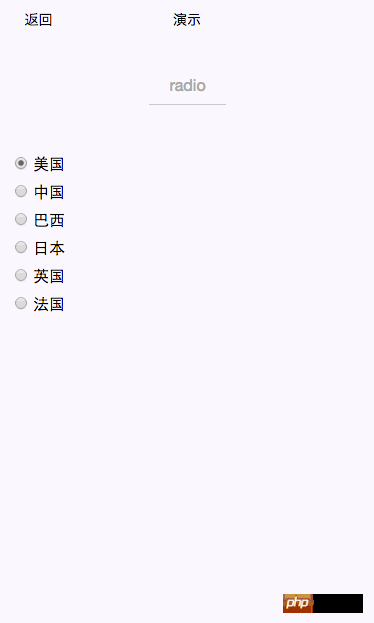
radio单选项目示例代码运行效果如下:

下面是WXML代码:
<view>
<view>
<text>radio</text>
<text>单选框</text>
</view>
<view>
<view>
<radio-group>
<label>
<radio></radio>{{item.value}}
</label>
</radio-group>
</view>
</view></view>
登录后复制
下面是JS代码:
Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'FRA', value: '法国'},
]
},
radioChange: function(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
}
})
登录后复制
下面是WXSS代码:
page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.page__hd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.page__title{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.page__desc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.radio {
display: block;
margin-bottom: 20rpx;
}
.section{
margin-bottom: 80rpx;
}
.section_gap{
padding: 0 30rpx;
}
登录后复制
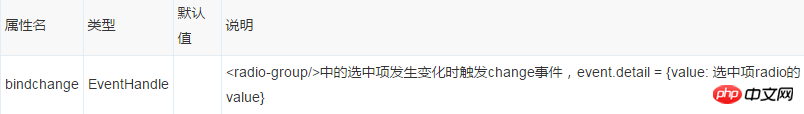
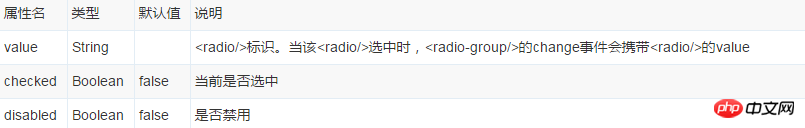
radio单选项目的主要属性:
radio-group:

radio:

以上就是详解微信小程序组件:radio单选项目的详细内容,更多请关注GTHOST其它相关文章!