组件说明:
picker:
滚动选择器,现支持三种选择器,通过mode属性来区分,分别是普通选择器(mode = selector),时间选择器(mode = time),日期选择器(mode = date),默认是普通选择器。
wxml
<view>
<view>
<text>picker</text>
<text>选择器</text>
</view>
<view>
<view>
<view>地区选择器</view>
<picker>
<view>
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view>
<view>时间选择器</view>
<picker>
<view>
当前选择: {{time}}
</view>
</picker>
</view>
<view>
<view>日期选择器</view>
<picker>
<view>
当前选择: {{date}}
</view>
</picker>
</view>
</view></view>
登录后复制
js
Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})
登录后复制
wxss
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.page__hd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.page__title{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.page__desc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.picker{
padding: 26rpx;
background-color: #FFFFFF;
}
.section{
margin-bottom: 80rpx;
}
.section__title{
margin-bottom: 16rpx;
padding-left: 30rpx;
padding-right: 30rpx;
}
登录后复制
主要属性:
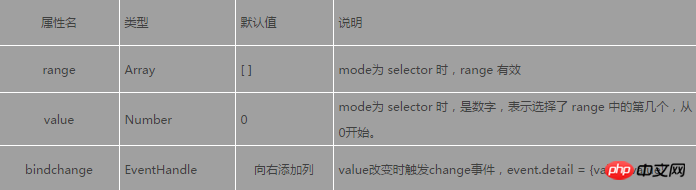
普通选择器:(mode = selector)

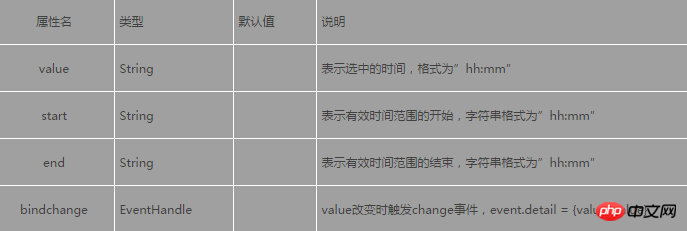
时间选择器:(mode = time)

日期选择器:(mode = date)

以上就是微信小程序开发:picker滚动选择器详细介绍的详细内容,更多请关注GTHOST其它相关文章!