这节课我们主要用到到jquery_mobile来实现一个点电影播放网站
jquery_mobile(简称JQM)其实就是基于jquery开发出来的一套移动端框架,适应移动用户端市场对浏览与体验从而进一步的提升
jquery_mobile控件介绍
jquery_mobile的语法将各个控件(widget)以data-role的形式定义好样式,使用时直接引用,则可调用适合手机页面显示的样式。
juqery_mobile的常用控件如下所示:

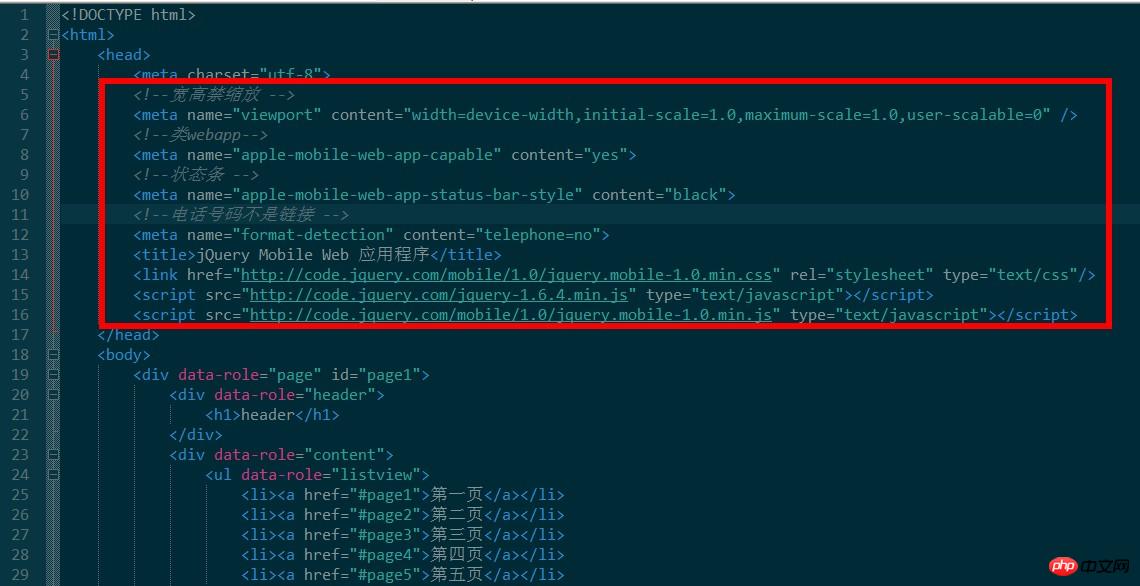
我们废话不多说,开始写第一个jquery_mobile的模版程序,改名为jqm1.html,代码如下所示:
nbsp;html> <meta> <!--宽高禁缩放 --> <meta> <!--类webapp--> <meta> <!--状态条 --> <meta> <!--电话号码不是链接 --> <meta> <title>jQuery Mobile Web 应用程序</title> <link> <script></script> <script></script> <div> <div> <h1>header</h1> </div> <div> <ul> <li><a>第一页</a></li> <li><a>第二页</a></li> <li><a>第三页</a></li> <li><a>第四页</a></li> <li><a>第五页</a></li> </ul> </div> <div> <h1>页面脚注</h1> </div> </div> <div> <div> <h1>header2</h1> </div> <div> <img alt="微信开发微网站之jquery_mobile案例分析" > </div> <div> <h1>页面脚注</h1> </div> </div> <div> <div> <h1>header3</h1> </div> <div> 内容3 </div> <div> <h1>footer3</h1> </div> </div> <div> <div> <h1>header4</h1> </div> <div> <b>内容4</b> </div> <div> <h1>footer4 </h1> </div> </div> <div> <div> <h1>header5</h1> </div> <div> <h1>内容5</h1> </div> <div> <h1>footer5</h1> </div> </div>
登录后复制 登录后复制
nbsp;html> <meta> <!--宽高禁缩放 --> <meta> <!--类webapp--> <meta> <!--状态条 --> <meta> <!--电话号码不是链接 --> <meta> <title>jQuery Mobile Web 应用程序</title> <link> <script></script> <script></script> <div> <div> <h1>header</h1> </div> <div> <ul> <li><a>第一页</a></li> <li><a>第二页</a></li> <li><a>第三页</a></li> <li><a>第四页</a></li> <li><a>第五页</a></li> </ul> </div> <div> <h1>页面脚注</h1> </div> </div> <div> <div> <h1>header2</h1> </div> <div> <img alt="微信开发微网站之jquery_mobile案例分析" > </div> <div> <h1>页面脚注</h1> </div> </div> <div> <div> <h1>header3</h1> </div> <div> 内容3 </div> <div> <h1>footer3</h1> </div> </div> <div> <div> <h1>header4</h1> </div> <div> <b>内容4</b> </div> <div> <h1>footer4 </h1> </div> </div> <div> <div> <h1>header5</h1> </div> <div> <h1>内容5</h1> </div> <div> <h1>footer5</h1> </div> </div>
登录后复制 登录后复制
由上面这段代码我们可以很清楚的了解到了我们的jquery_mobile是可以通过id来控制下面的列表的,有点像ecshop后台的添加商品那块,
要注意的是红色边框里面的代码,如下图所示:

然后再写个fs.php的程序,主要让他向指定用户推送链接的,代码如下所示:
<?php header('content-type:text/html;charset=utf-8');
require_once 'get_token.php';
require_once 'common.php';
//这时,也可以通过客户服务接口,把这个url地址发送给用户
$contentStr = "体验一下jquery moible
http://weixin.showtp.com/jqm1.html";
$fromUsername = 'oB1_6tw1NBlGdqSsTCl5anZ7MEU4';
//使用url编码
$contentStr = urlencode($contentStr);
$content_arr = array('content' => "{$contentStr}");
$reply_arr = array('touser' => "{$fromUsername}", 'msgtype' => 'text', 'text' => $content_arr);
//编码成json格式
$post = json_encode($reply_arr);
//url解码
$post = urldecode($post);
$url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token={$access_token}";
http_request($url, $post);
echo '发送成功!';
登录后复制
然后访问fs.php效果如下所示:

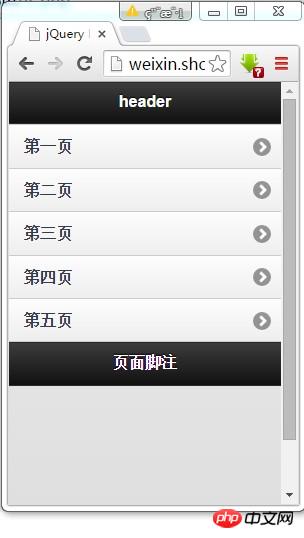
我们手机端将会接收到所推送的信息了,我们点击进进去即可,我们也可以通过用浏览器缩小的形式就可以看到jquery_mobile成功缩放的效果,如下图:

以上就是微信开发微网站之jquery_mobile案例分析的详细内容,更多请关注GTHOST其它相关文章!


