wxml
[XML] 纯文本查看 复制代码
<view> <view></view> <view></view> <view></view></view>
登录后复制 登录后复制 登录后复制
wxss
[XML] 纯文本查看 复制代码
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}
登录后复制
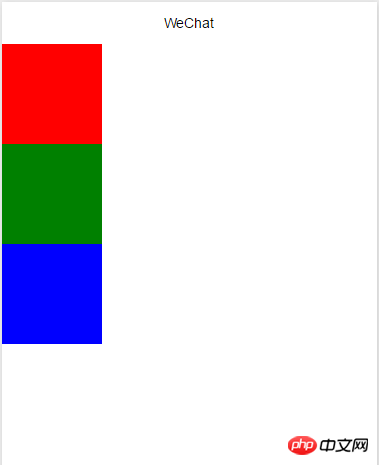
flex-direction: column:

wxml
[XML] 纯文本查看 复制代码
<view> <view></view> <view></view> <view></view></view>
登录后复制 登录后复制 登录后复制
wxss
[XML] 纯文本查看 复制代码
.column{
flex-direction:column;
}
.flex-item{
width: 100px;
height: 100px;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}
登录后复制
justify-content: flex-start:

wxml
[XML] 纯文本查看 复制代码
<view> <view></view> <view></view> <view></view></view>
登录后复制 登录后复制 登录后复制
以上就是解读和分析微信小程序组件:二、scroll-view(可滚动视图区)的详细内容,更多请关注GTHOST其它相关文章!