微信公众号开发weui使用心得,避免少犯错!
特别注意:
如果使用 jquery,则 jquery.js 一定要放在
的最后面,否则 weui 不起作用。
引用部分 weui
只需要加载 weui.css 即可
{% load staticfiles %}
<link>
登录后复制
引用 weui 整个例子框架
head link css
<meta>
<meta>
<title>WeUI</title>
{% load staticfiles %}
<link>
<link>
登录后复制
body 最后写上 js
<script></script><script></script><script></script><script></script>
登录后复制
weui 结构
<script>
<div class="page">
<div class="page__hd">
<div class="page__bd">
<div class="page__ft"></script>
登录后复制
注意事项:
如果 page 的上面不写 id=”tpl_home” 就会报错
<script>
<div class="page"></script>
登录后复制
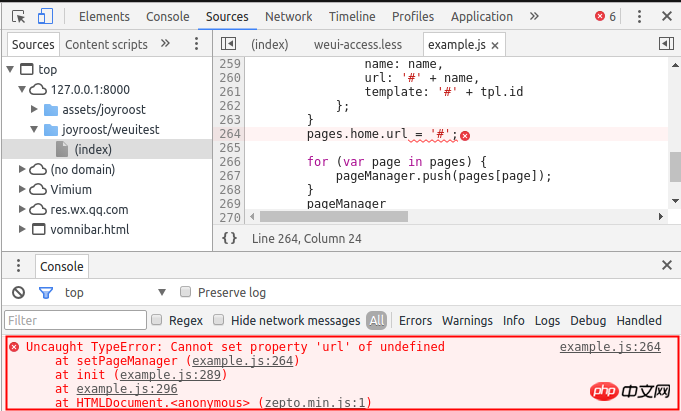
报错如下:
Uncaught TypeError: Cannot set property 'url' of undefined at setPageManager (example.js:264) at init (example.js:289) at example.js:296 at HTMLDocument.<anonymous> (zepto.min.js:1)</anonymous>
登录后复制
下面是在 chromium 中报错图:

来自简书swotpp
以上就是微信公众号开发weui使用心得的详细内容,更多请关注GTHOST其它相关文章!