view组件说明:
容器
跟html代码中的div一样,可以包裹其他的组件,也可以被包裹在其他的组件内部。用起来比较自由随意,没有固定的结构。
view组件的用法:

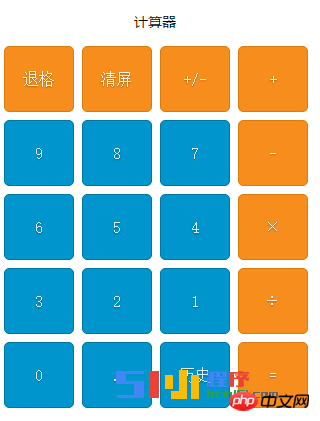
示例项目的w代码:
<view> <view>退格</view> <view>清屏</view> <view>+/-</view> <view>+</view> </view> <view> <view>9</view> <view>8</view> <view>7</view> <view>-</view> </view> <view> <view>6</view> <view>5</view> <view>4</view> <view>×</view> </view> <view> <view>3</view> <view>2</view> <view>1</view> <view>÷</view> </view> <view> <view>0</view> <view>.</view> <view>历史</view> <view>=</view> </view>
登录后复制
示例项目的代码:
.btnGroup{
display:flex;
flex-direction:row;
}
.orange{
color: #fef4e9;
border: solid 1px #da7c0c;
background: #f78d1d;
}
.blue{
color: #d9eef7;
border: solid 1px #0076a3;
background: #0095cd;
}
登录后复制
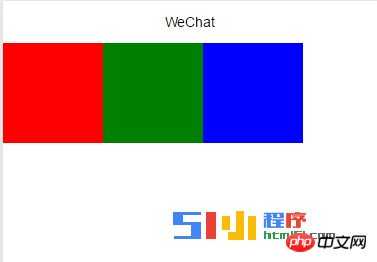
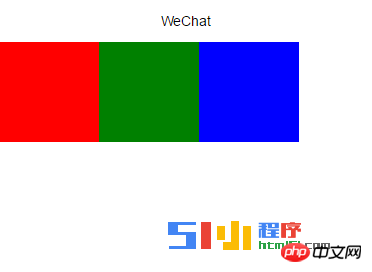
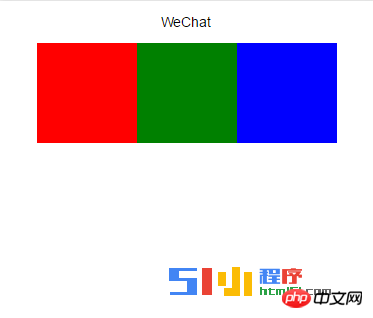
视图样式flex-direction: row的效果图:

WXML代码如下
<view> <view></view> <view></view> <view></view></view>
登录后复制 登录后复制 登录后复制 登录后复制 登录后复制 登录后复制
WXSS代码如下:
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}
登录后复制
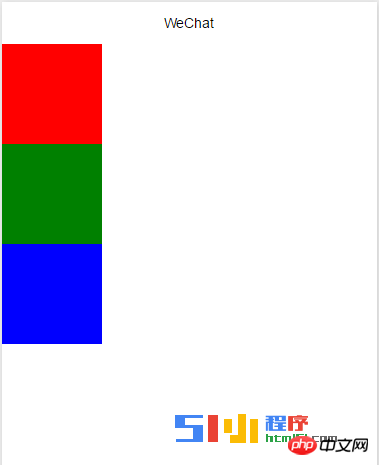
视图样式flex-direction: column的效果图:

WXML代码如下:
<view> <view></view> <view></view> <view></view></view>
登录后复制 登录后复制 登录后复制
WXSS代码如下:
.column{
flex-direction:column;
}
.flex-item{
width: 100px;
height: 100px;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}
登录后复制
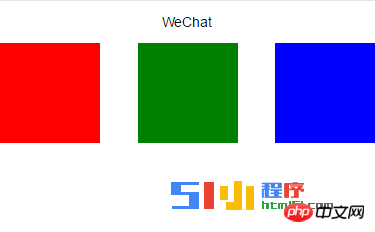
视图样式justy-content: flex-start的效果图:

WXML代码如下:
<view> <view></view> <view></view> <view></view></view>
登录后复制 登录后复制 登录后复制 登录后复制 登录后复制 登录后复制
WXSS代码如下:
.flex-start{
flex-direction:row;
justify-content: flex-start;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}
登录后复制
视图样式justify-content: flex-的效果图:

WXML代码如下:
<view> <view></view> <view></view> <view></view></view>
登录后复制 登录后复制 登录后复制 登录后复制 登录后复制 登录后复制
WXSS代码如下:
.flex-end{
flex-direction:row;
justify-content: flex-end;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}
登录后复制
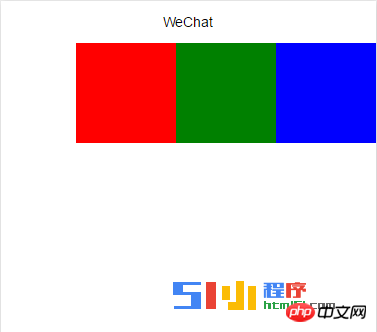
视图样式justify-content: center的效果图:

WXML代码如下:
<view> <view></view> <view></view> <view></view></view>
登录后复制 登录后复制 登录后复制 登录后复制 登录后复制 登录后复制
WXSS代码如下:
.justify-content-center{
flex-direction:row;
justify-content: center;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}
登录后复制
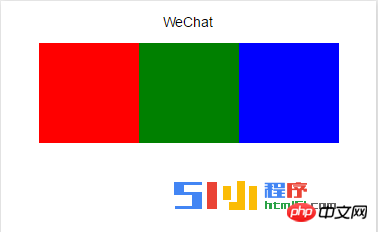
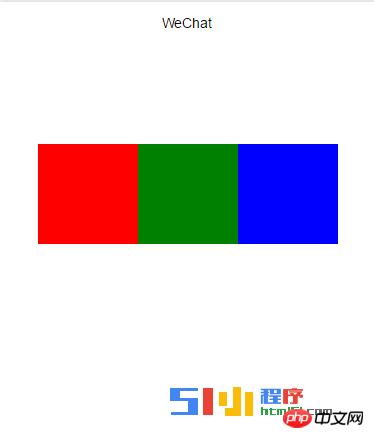
视图样式justify-content: space-between的效果图:
 ‘
‘
WXML代码如下:
<view> <view></view> <view></view> <view></view></view>
登录后复制
WXSS代码如下:
.space-between{
flex-direction:row;
justify-content: space-between;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}
登录后复制
视图样式justify-content: space-around的效果图:

WXML代码如下:
<view> <view></view> <view></view> <view></view></view>
登录后复制 登录后复制 登录后复制
WXSS代码如下:
.space-around{
flex-direction:row;
justify-content: space-around;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}
登录后复制
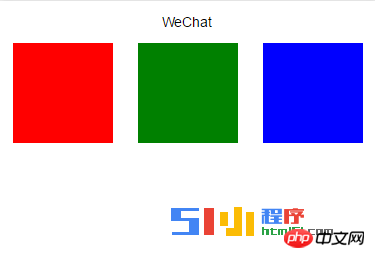
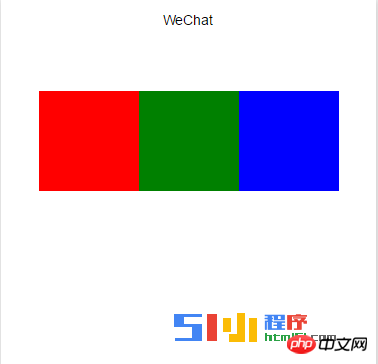
视图样式align-items: flex-end的效果图:

WXML代码如下:
<view> <view></view> <view></view> <view></view></view>
登录后复制 登录后复制 登录后复制 登录后复制 登录后复制 登录后复制
WXSS代码如下:
.align-items-flex-end{
height: 200px;
flex-direction:row;
justify-content: center;
align-items: flex-end;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}
登录后复制
视图样式align-items: center的效果图:

WXML代码如下:
<view> <view></view> <view></view> <view></view></view>
登录后复制 登录后复制 登录后复制 登录后复制 登录后复制 登录后复制
WXSS代码如下:
.align-items-center{
height: 200px;
flex-direction:row;
justify-content: center;
align-items: center;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}
登录后复制
视图样式align-items: flex-start的效果图:

WXML代码如下:
<view> <view></view> <view></view> <view></view></view>
登录后复制 登录后复制 登录后复制
WXSS代码如下:
.align-items-flex-start{
height: 200px;
flex-direction:row;
justify-content: center;
align-items: flex-start;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}
登录后复制
主要:
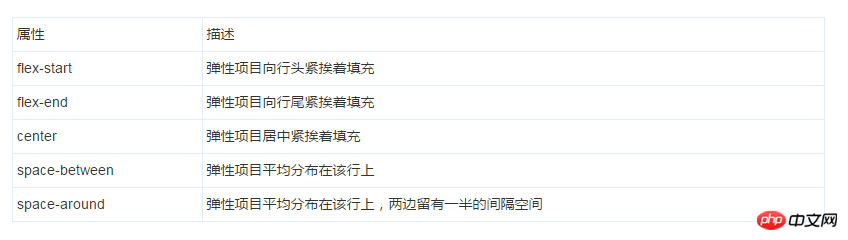
排列方式(flex-direction),用于wxss

弹性项目内容对齐(justify-content),用于wxss

项目在容器内侧轴方位的对齐方式(align-items),用于wxss

以上就是微信小程序:view(视图容器 )组件解读和分析的详细内容,更多请关注GTHOST其它相关文章!