这篇文章主要介绍了微信小程序 容器组件的详解及实例代码的相关资料,这里对基础知识进行了详细介绍并附有简单实例代码,需要的朋友可以参考下
微信小程序 视图容器组件详解:
小程序给出的视图容器组件有三个:、和:
1、 视图容器
相当于html中的
标签,有四个 :

hover和hover-与点击效果有关:hover设置是否启用点击效果,而hover-class设置点击的效果。
hover-start-和hover-stay-time与点击效果的时间有关:hover-start-time设置点击之后点击效果出现的延迟时间,hover-stay-time设置点击效果持续的时间,单位都是毫秒。
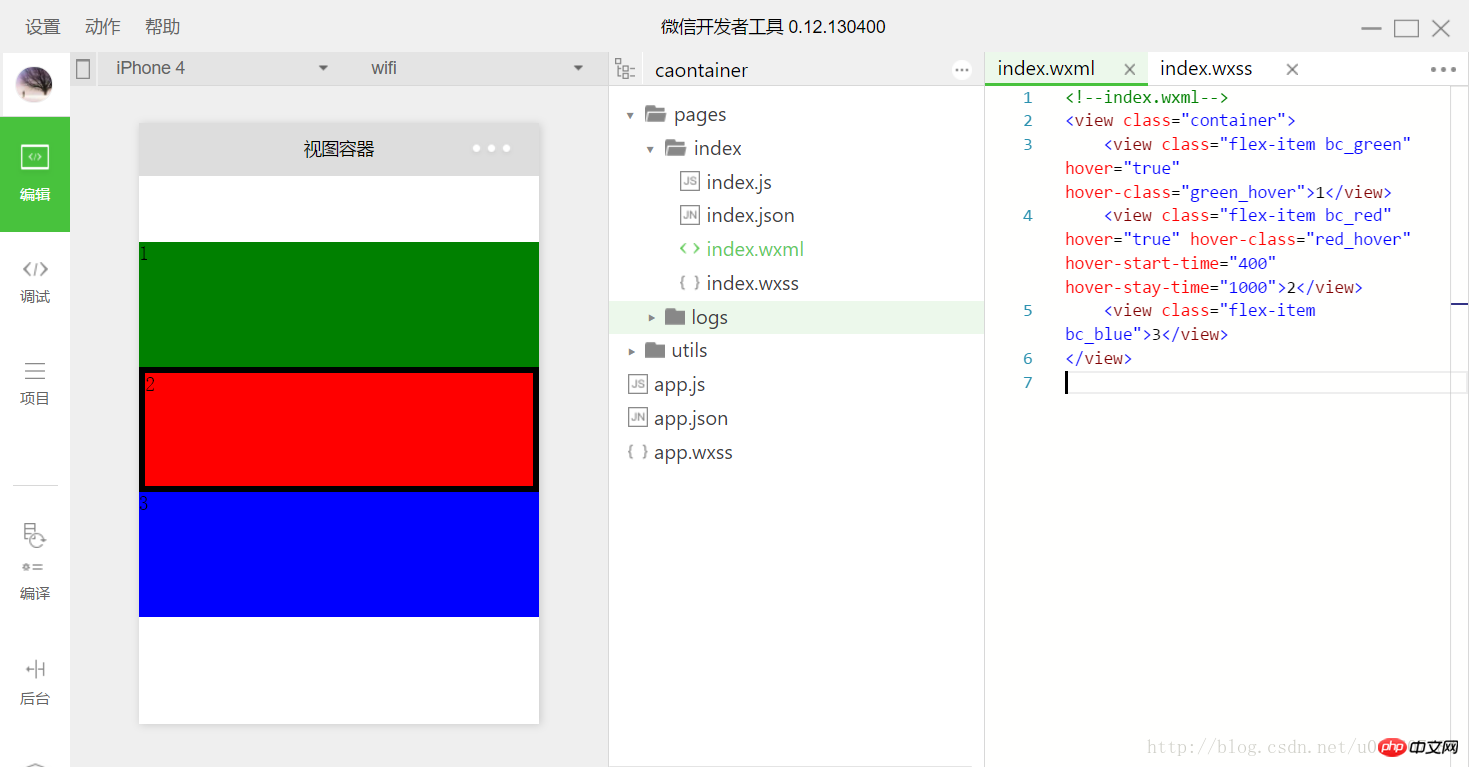
创建一个项目测试一下:
index.w
<view> <view>1</view> <view>2</view> <view>3</view></view>
登录后复制
index.
.flex-item{
width: 100%;
height: 100px;
box-sizing: border-box;
}
.bc_green{
background-color: green;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.green_hover{
border: 5px solid black;
}
.red_hover{
border: 5px solid black;
}
登录后复制
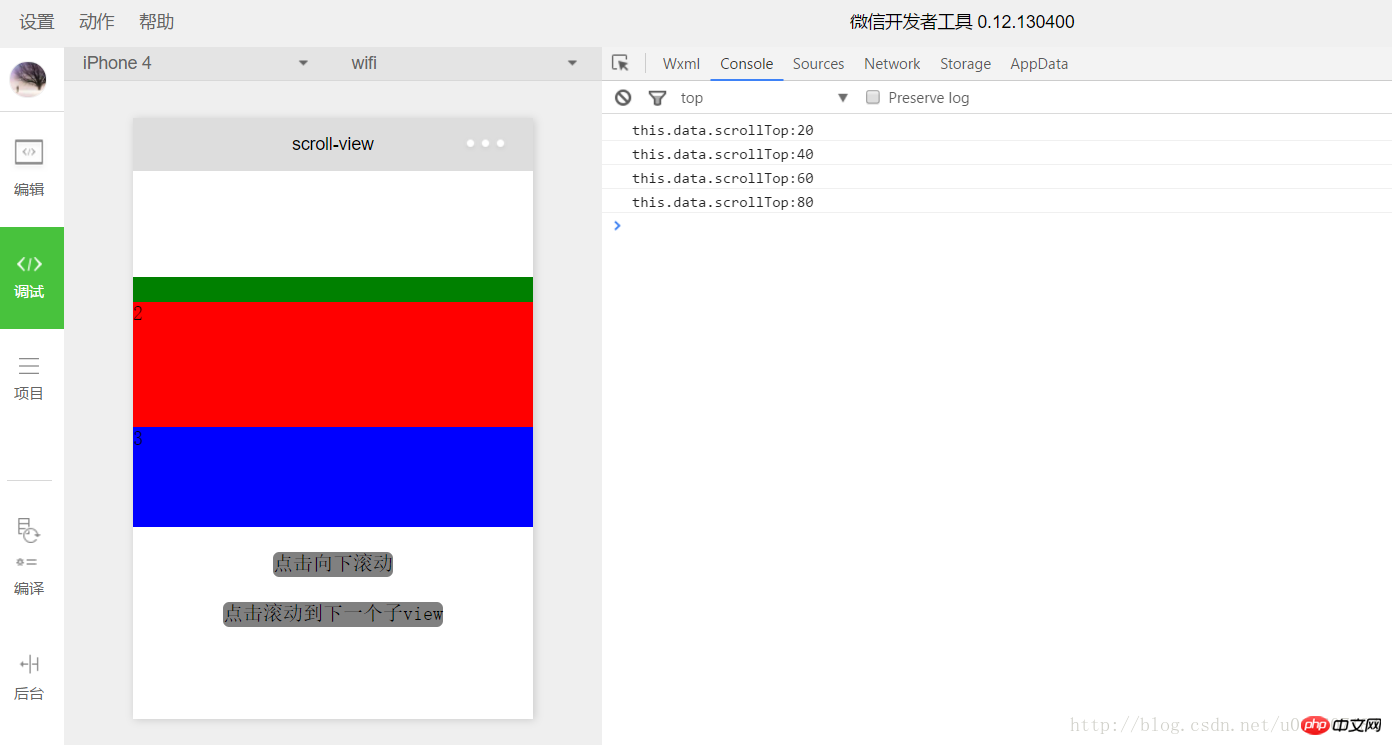
效果如下:

设置了第一个和第二个子view的点击效果,这两个点击效果的时间有所不同,第二个的点击之后延迟出现的时间更长,而且持续的时间也更长。第三个没有另外的点击效果,因此是使用的默认值,默认是没有点击效果的。
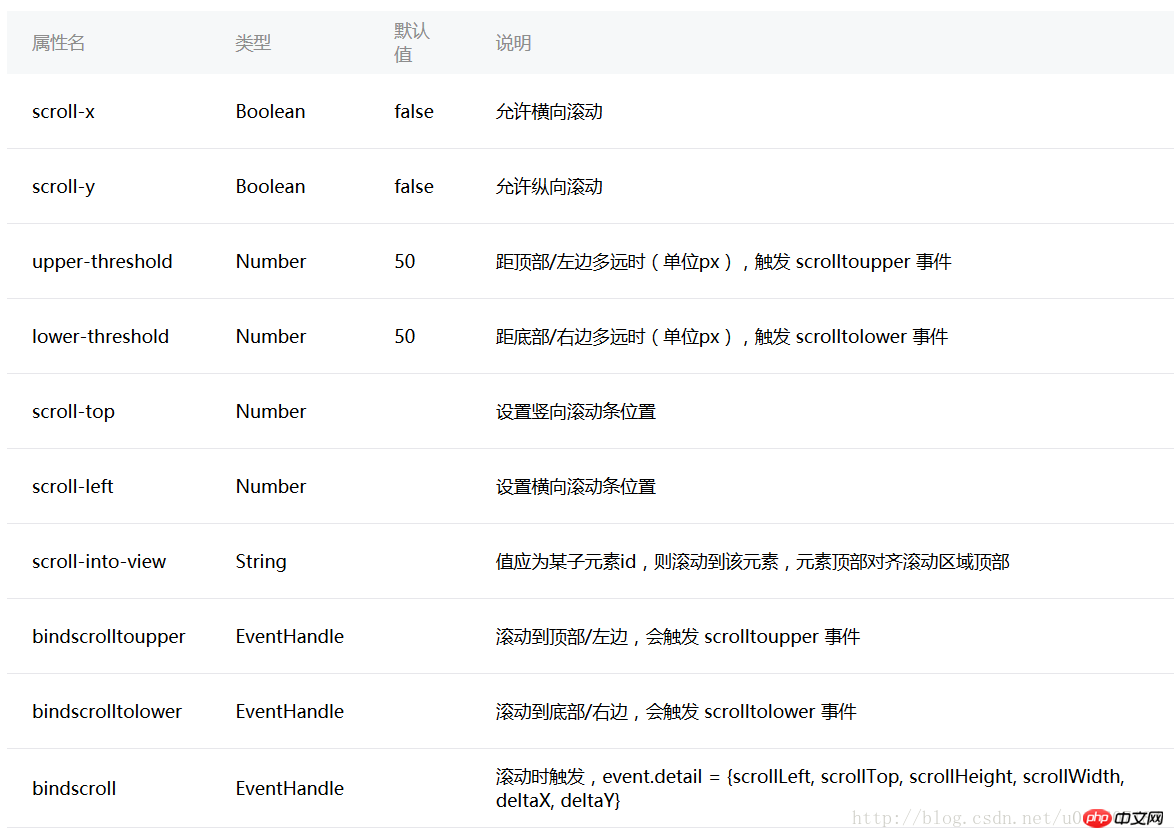
2、 可滚动视图区域
有两类:横向滚动和纵向滚动。有以下属性:

同样,我们创建一个项目来了解以上属性的使用。
index.wxml
<view> <scroll-view> <view>1</view> <view>2</view> <view>3</view> <view>4</view> </scroll-view> <view>点击向下滚动</view> <view>点击滚动到下一个子view</view></view>
登录后复制
index.wxss
.srcoll_view{
height: 200px;
}
.flex-item{
width: 100%;
height: 100px;
box-sizing: border-box;
}
.bc_green{
background-color: green;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.bc_yellow{
background-color: yellow;
}
.clickItem{
margin-top: 20px;
background-color: grey;
height: 20px;
border-radius: 5px;
}
登录后复制
index.js
var app = getApp();
var order = ['green','red', 'blue','yellow','green'];
Page({
data: {
scrollTop: 0,
toView:"green"
},
onLoad: function () {
},
lower: function(e) {
console.log(e)
},
clickAdd:function(){
this.setData({
scrollTop: this.data.scrollTop+20
});
console.log("this.data.scrollTop:" + this.data.scrollTop);
},
clickTo: function(e) {
for (var i = 0; i <p></p><p>页面效果如下:</p><p><img title="详解微信小程序视图容器组件的实例代码" alt="详解微信小程序视图容器组件的实例代码" src="https://img.php.cn/upload/article/000/000/013/456b9f3b7cd0154245e7522e97c11d2e-3.png" style="max-width:90%" style="max-width:90%"></p><p><strong>scroll-y和scroll-x"</strong></p><p>首先我们设置了的scroll-y="true",也就是纵向滚动,在index.wxss中设置了其高度为200px,里面的每一个子的高度为100px,正好可以完全容纳两个完整的子。如果设置scroll-x="true"则为横向滚动。</p><p><strong>scroll-top和scroll-<a href="http://www.php.cn/wiki/907.html" target="_blank">left</a></strong></p><p>scroll-top为竖向滚动条位置,默认为0;同理scroll-left为横向滚动条位置。上述程序中设置了scroll-top="{{scrollTop}}",scrollTop从数据中获取。</p><p>为了更好的展示,给一个新的绑定一个<a href="http://www.php.cn/wiki/145.html" target="_blank">函数</a>:</p><p class="jb51code"></p><pre class="brush:js;">
<view>点击向下滚动</view>
登录后复制
函数递增改变scrollTop的值:
clickAdd:function(){
this.setData({
scrollTop: this.data.scrollTop+20
});
console.log("this.data.scrollTop:" + this.data.scrollTop);
},
登录后复制
所以每点击一次,scrollTop就增加20,因此向下滚动20px。

scroll-into-view
scroll-into-view的值为某个子元素的id,表明滚动到该元素,元素顶部对齐滚动区域顶部。上述程序中设置了scroll-into-view=”{{toView}}”,toView从数据中获取。
新建一个并绑定一个函数:
<view>点击滚动到下一个子view</view> 1
登录后复制
函数的功能为按顺序滚动到对应的子元素:
clickTo: function(e) {
for (var i = 0; i <p></p><p>其中order为一个<a href="http://www.php.cn/wiki/58.html" target="_blank">数组</a><a href="http://www.php.cn/wiki/70.html" target="_blank">变量</a>,存放着所有子元素的id:</p><p class="jb51code"></p><pre class="brush:js;">var order = ['green','red', 'blue','yellow'];
登录后复制
bindscrolltolower和bindscrolltoupper
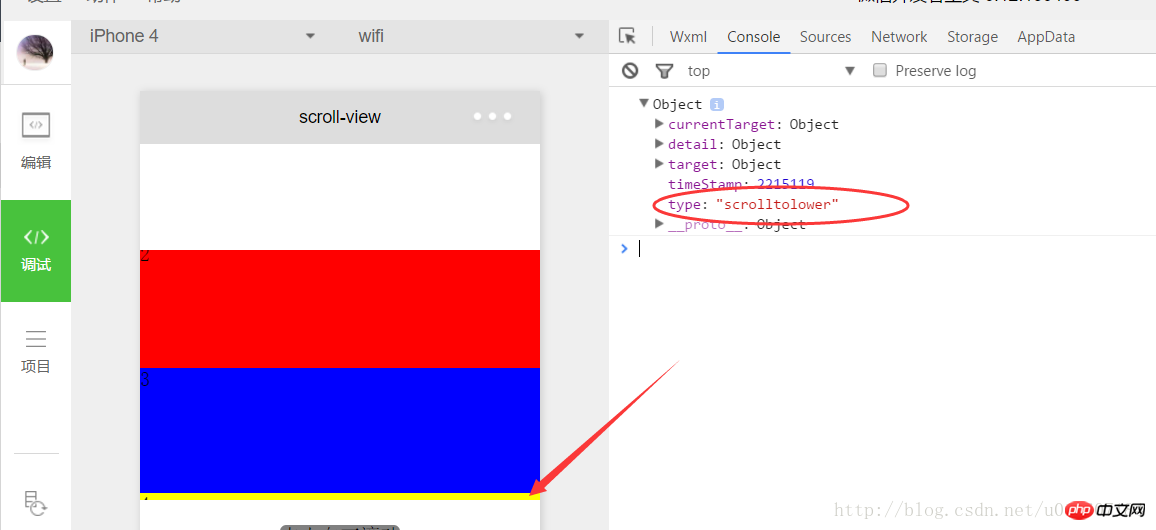
bindscrolltolower和bindscrolltoupper为绑定:bindscrolltolower是滚动到底部/右边时触发;bindscrolltoupper是滚动到顶部/左边时触发。另外还有一个bindscroll是只要滚动时就会触发。
以bindscrolltolower为例,bindscrolltolower表示滚动到底部或右边时触发,这个底部或右边是如何定义的呢?这时就需要用到lower-threshold,lower-threshold表示距底部/右边多远时(单位px),触发 scrolltolower 事件,默认值为50,上述代码中我们定义了lower-threshold=”100″,由于子的高度就是100px,所以正好出现最后一个子时就会触发事件:

3、 滑块视图容器
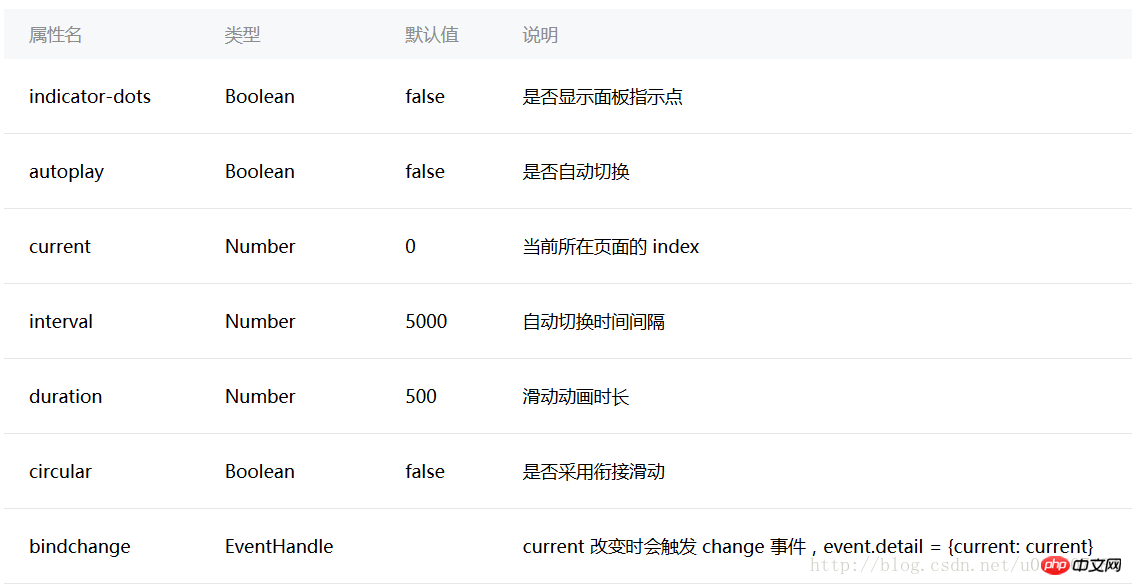
其实就是微信小程序封装的幻灯片轮播功能,并给出了几个可供开发者设置的属性:

用户可以根据自己需求设置相应的属性值即可,示例代码如下:
swiper.wxml
<view> <swiper> <block> <swiper-item> <image></image> </swiper-item> </block> </swiper></view>
登录后复制
swiper.wxss
swiper{
height: 150px;
width:100%;
}
登录后复制
swiper.js
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 500,
circular:true
},
change:function(e){
console.log(e);
}
})
登录后复制
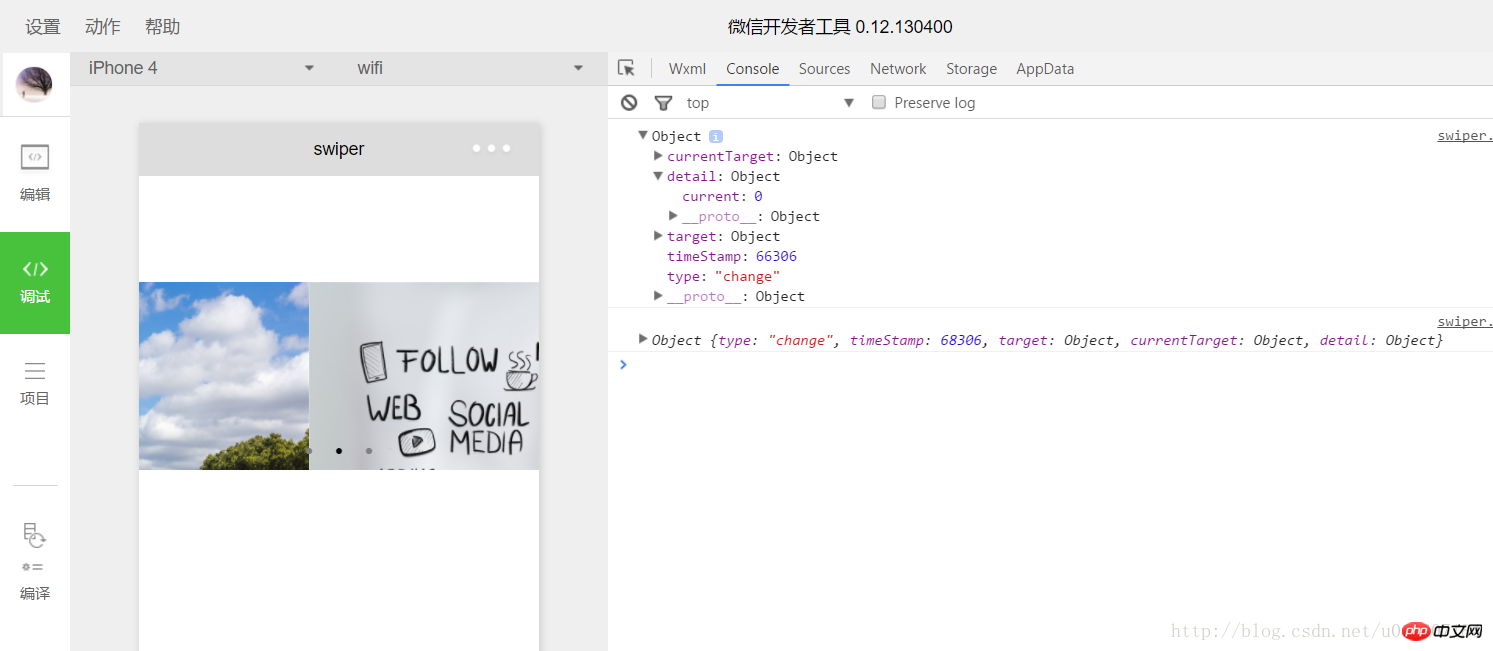
由于绑定了change函数,所以每次切换时,都会触发change事件:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上就是详解微信小程序视图容器组件的实例代码的详细内容,更多请关注GTHOST其它相关文章!