这篇文章主要详解微信小程序开发自己制作小组件实例代码的相关资料,自己制作小组件在项目中应用,需要的朋友可以参考下
微信小程序 制作小组件
对于我们日常中一些公共的东西可以封装成组件,然后在各个页面使用。对于小程序,我们也可以封装我们需要的一些公共的东西。
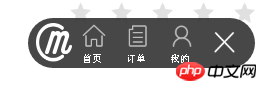
这里我们讲解一个小插件。


如上图所示,一个小插件,单击是展开,在单击关闭的时候,关闭。
页面的W (APP.wxml)
<template> <view> <view> <view> <view></view> <image></image> </view> <view> <navigator> <view> <view><image></image></view> <view>首页</view> </view> </navigator> <navigator> <view> <view><image></image></view> <view>订单</view> </view> </navigator> <navigator> <view> <view><image></image></view> <view>我的</view> </view> </navigator> <view> <image></image> </view> </view> </view> </view> <view> <image></image> </view></template>
登录后复制
这里主要是插件的压面展示效果,都写在 标签里面就可以了。
页面的 (APP.js)
var iconList = {}; //设置一个对象名字存放数据
iconList.Wdg= {
//存放要给VIEW层的页面数据,closeAllIcon ,showAllIcon 是对应的方法
data: {
index: 0,
close:0
},
closeAllIcon: function(e){
this.setData({
close:1
})
},
showAllIcon :function(e){
this.setData({
close:0
})
}
};
module.exports=iconList //将接口的进行暴露,方便在外面调用
登录后复制
接下来封装好了,就是该怎么使用了。
在需要的WXML页面:
通过 引入斤页面,再通过
<template></template>
登录后复制
进行使用。
在需要的WXML页面:
通过var iconList = (‘../wdg/iconList’);引入对应的JS
var util= require('../../util/util');
var Page = new util.Page({
Wdgs: [iconList.Wdg]
});
登录后复制
引入对应文件。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上就是详解微信小程序开发自己制作小组件实例代码的详细内容,更多请关注GTHOST其它相关文章!