要求:
在开发小程序的过程中,我们可能会遇到一些开关控制的功能,比如是否订阅啊,是否开启4g啊。这个时候我们需要去设置一个开关页面,今天我们要介绍的就是小程序如何实现动态控制switch开关的开和闭

部分代码
首页代码如下:
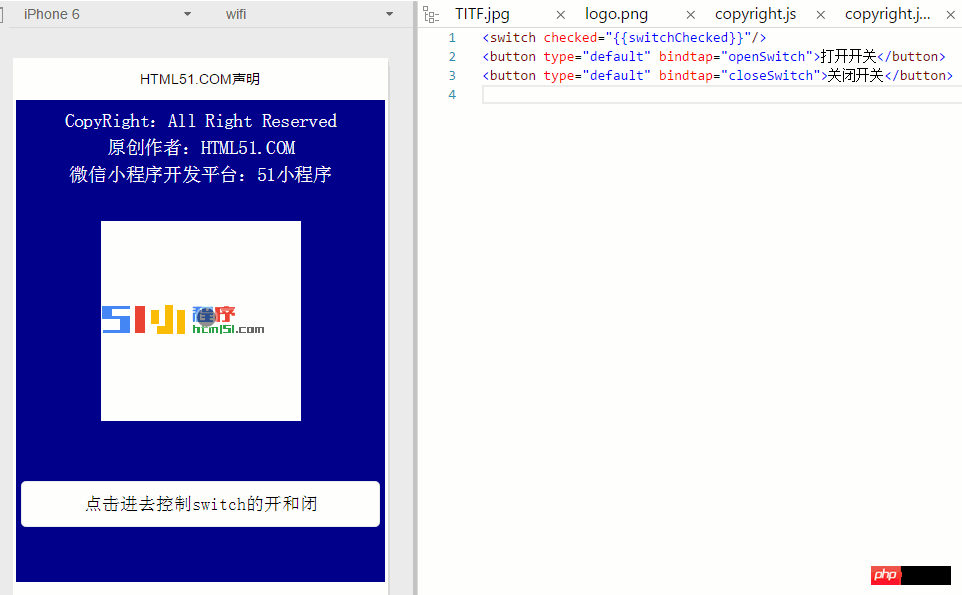
<view> <view>CopyRight:All Right Reserved</view> <view>原创作者:HTML51.COM</view> <view>微信小程序开发平台:51小程序</view> <view><image></image></view> <view><button>点击进去控制switch的开和闭</button></view></view>
登录后复制
index.wxml代码如下:
<switch></switch><button>打开开关</button> <button>关闭开关</button> <switch></switch><button>打开开关</button> <button>关闭开关</button>
登录后复制
更多小程序如何实现动态控制switch开关的开和闭示例相关文章请关注PHP中文网!