下载IView Weapp
https://github.com/TalkingData/iview-weapp
导入文件
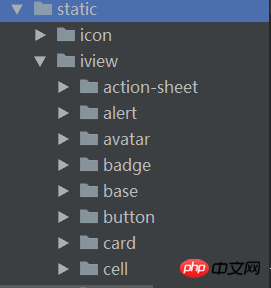
下载完后将dist文件夹中的所有文件(也可以只选择需要的组件)导入到mpvue项目的static文件夹中。 
使用组件
在需要使用组件的页面中配置。 
main.js
立即学习“”;
import Vue from 'vue'import App from './index'const app = new Vue(App)
app.$mount()export default { config: { usingComponents: { 'i-card': '../../../static/iview/card/index'
}
}
}
登录后复制
然后在页面中使用标签就可成功调用
<i-card> <view>内容不错</view> <view>尾部内容</view> </i-card>
登录后复制

相关文章:
以上就是微信小程序mpvue框架中如何使用iView Weapp?的详细内容,更多请关注GTHOST其它相关文章!