wxParse
微信小程序富文本解析自定义组件,支持html及markdown解析,可能是第一个微信小程序富文本解析组件

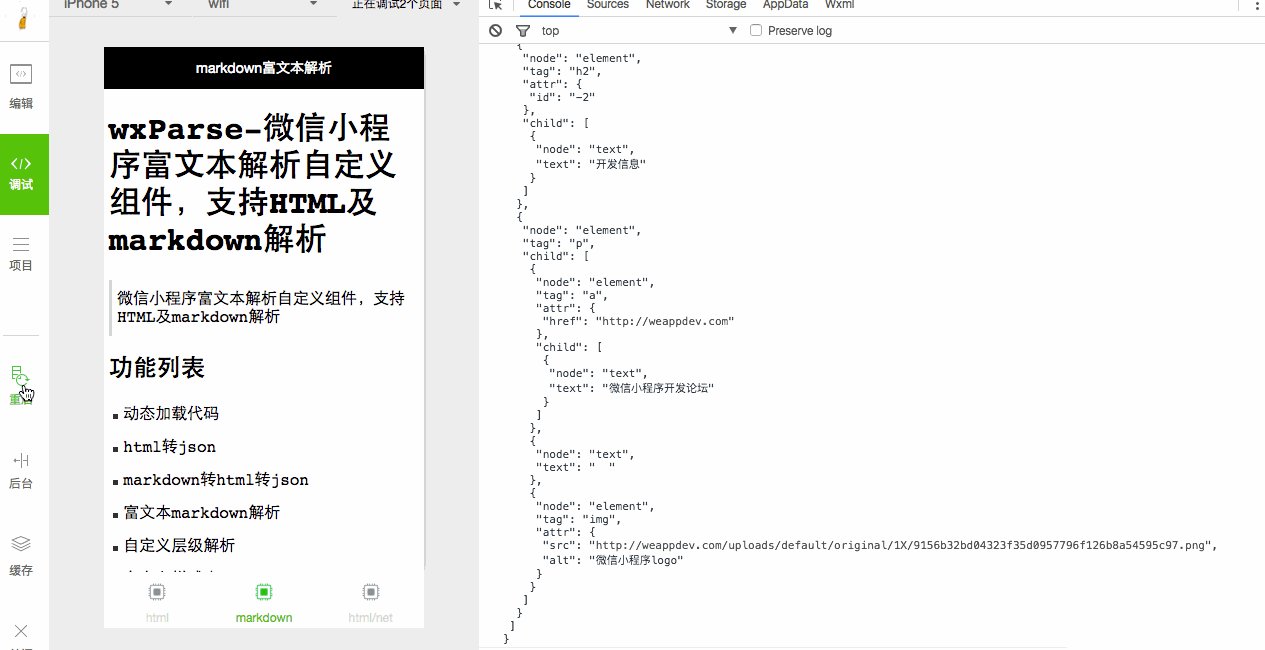
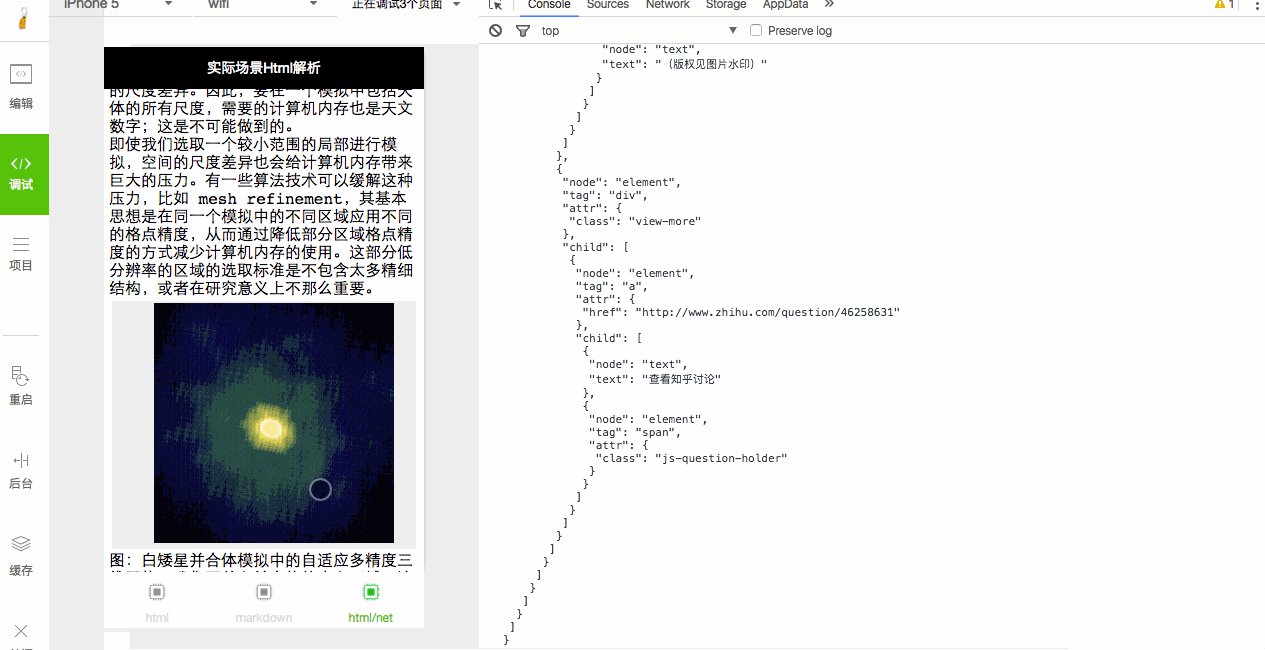
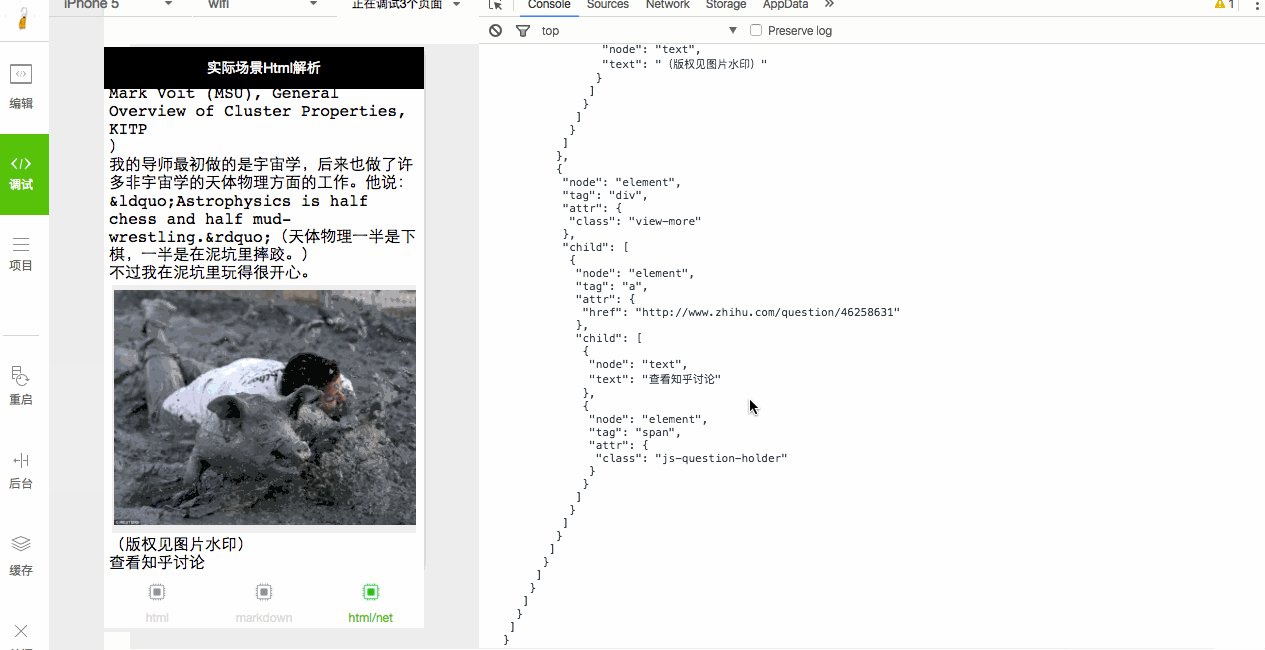
wxParse.gif
代码库
github地址: github.com/icindy/wxParse
示例
-
cnode版wxParse使用
github地址:github.com/icindy/wechat-webapp-cnode
现状
版本号: Alpha0.1-目前还不太适合直接使用
立即学习“”;
目前项目不属于完整版,只是大概完成了基础的构思项目,能够解析基本的html,基础的markdown。
希望大家能够发现问题,提交问题,也可以foke提交您的修改代码
-
项目目前在只是测试版,需要进一步完善
-
需要完善样式wxParse,wxss
-
需要加强markdown解析html
-
其他
组成
-wxParse --wxParse.js(工具类入口输出口) --wxParse.wxml(模版文件) --wxParse.wxss(定义css)
登录后复制
使用方法
-
复制整个文件夹wxParse/到根目录
-
把样式文件wxParse.wxss引入到您调用本插件的作用域喜爱
@import "你的路径/wxParse/wxParse.wxss";
登录后复制
-
在需要使用的模版的x.wxml中引入模版文件wxParse.wxml
<import></import><view><template></template></view>
登录后复制
-
在对应的js中引入wxParse.js文件
var WxParse = require('你的路径/wxParse/wxParse.js');登录后复制
-
设置对应data值数组wxParseData(必须使用wxParseData),并设置
// html解析
onLoad: function () {
console.log('onLoad')
var html = '<p></p><h1>wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析</h1> <blockquote><p>微信小程序富文本解析自定义组件,支持HTML及markdown解析</p></blockquote> <h2>功能列表</h2>
登录后复制
- 动态加载代码
- html转json
- markdown转html转json
- 富文本markdown解析
- 自定义层级解析
- 自定义样式表
文件作用
<code><span>// wxParse.wxml</span> <span>//用于解析使用的模版</span> .css{ text-align:center; } <p>test p</p></code>
登录后复制
开发信息

微信小程序logo
‘; var that = this //更新数据 that.setData({ wxParseData:WxParse(‘html’,html) }) }
// markdown解析
onLoad: function () {
console.log('onLoad')
var text = '# wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析
'
+' > 微信小程序富文本解析自定义组件,支持HTML及markdown解析
'
+'## 功能列表
* 动态加载代码
* html转json
* markdown转html转json
* 富文本markdown解析
* 自定义层级解析
* 自定义样式表
'
+'## 文件作用
'
+' " // wxParse.wxml //用于解析使用的模版 "
'
+'## 开发信息
'
+' [微信小程序开发论坛](http://weappdev.com)
'
+' ';
var that = this
//更新数据
that.setData({
wxParseData:WxParse('md',text)
})
}
登录后复制
功能列表
-
动态加载代码
-
html转json
-
markdown转html转json
-
富文本markdown解析
-
自定义层级解析
-
自定义样式表
TODO
-
添加更多标签的解析
-
去重与定制样式
-
解决组件中的问题
第三方引用
-
html->json html2json
目前没有找到更好的,感觉解析还是有问题,欢迎提供更好的代替品 -
markdown->html showdown
以上就是微信小程序富文本支持HTML及markdown解析wxParse Alpha0.1的详细内容,更多请关注GTHOST其它相关文章!